다량의 텍스트 준비
아래 링크처럼 lorem ipsum 사이트를 이용하면 의미없는 단어들을 나열해준다.
더미데이터를 만들 때 사용한다.
http://guny.kr/stuff/klorem/#/p-view
한글 Lorem Ipsum (간세네)
로렘 입숨(lorem ipsum; 줄여서 립숨, lipsum)은 출판이나 그래픽 디자인 분야에서 폰트, 타이포그래피, 레이아웃 같은 그래픽 요소나 시각적 연출을 보여줄 때 사용하는 표준 채우기 텍스트로, 최종
guny.kr
🔻텍스트 색상, 전경색(Fore Color)🔻
- color
- 보통 검은색은 흰 배경색과 대비가 강하기에 잘 사용하지 않는다.
- #333333 ~ #555555 의 값을 잘 사용한다.
- (RGB가 같은 숫자면 회색이다.)
p {
color: #ff5733; /* HEX 코드 */
}🔻텍스트 정렬(수평 정렬)🔻
- text-align
- 값으로 left, right, center, justify 등이 있다.
p {
text-align: center; /* 텍스트를 가운데 정렬 */
}🔻텍스트 크기🔻
- font-size
- 기본값 : 12pt, 16px
- 값으로는 픽셀(px), em, rem 등을 사용할 수 있다.
p {
font-size: 16px; /* 텍스트 크기를 16px로 설정 */
}
CSS 수치 표현법
- 수치 데이터는 반드시 단위 표시해야 한다. 생략시, 동작하지 않는다.
1. pt(포인트) : 글꼴의 크기를 조절할 때 자주 사용하며, 절대값이다.
2. px(픽셀) : 모든 분야에 많이 사용되며, 절대값이다.
3. em(이엠)
- 기본 글꼴 크기가 기준인 상대 크기(%)
- 알파벳 대문자 M의 높이를 100%로 하는 상태 크기
- ex) 2em : 기본 크기의 가로세로 200%적용되어 4배가 커진다.
- 부모 글꼴 크기를 100%로 하는 상대 크기(상속O)
4. rem(알이엠)
- 기본 글꼴 크기가 기준인 상대 크기(%)
- 알파벳 대문자 M의 높이를 100%로 하는 상태 크기
- ex) 2em : 기본 크기의 가로세로 200%적용되어 4배가 커진다.
- 부모와 상관없이 브라우저의 기본 글꼴 크기를 100%로 하는 상태 크기(상속X)
5. %(백분율) :부모의 크기를 기준으로하는 상대값
----------------------------------------------------------------------------------------------------------------------------
6. ex : 알파벳 소문자 x의 높이를 100%로 하는 상대 크기
7. mm(밀리미터) : 모니터 크기와 동일하다.
8. cm(센티미터) : 모니터 크기와 동일하다.
9. in(인치)
10. pc(파이카) : 12pt가 기본값이다.
🔻줄간격🔻
- line-height
- %, em(rem), px 단위를 사용한다.
- 1.4rem ~ 1.8rem 값을 사용한다.
- 1보다 작은 값이면 글자들이 서로 겹쳐진다.
<style>
.txt {
line-height: 1.5rem;
}
</style>
🔻스타일🔻
- font-style
- nomal, italic 값을 주로 사용한다.
p {
font-style: italic; /* 텍스트를 이탤릭체로 설정 */
}🔻두께🔻
- font-weight
- nomal, bold 값을 주로 사용한다.
p {
font-weight: bold; /* 텍스트를 굵게 설정 */
}🔻단어 간격 (스페이스 크기)🔻
- word-spacing
- 기본값 : 0rem
p {
word-spacing: 1rem;
}
🔻자간(문자 간격)🔻
- letter-spacing
p {
letter-spacing : 1rem;
}
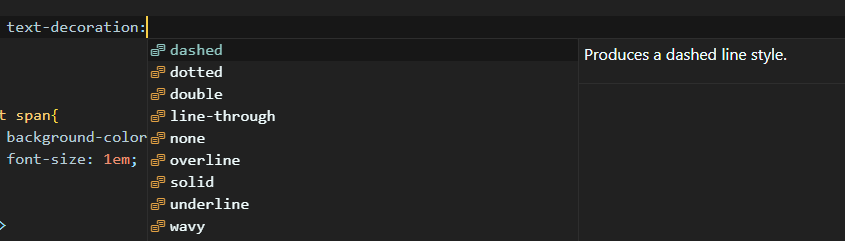
🔻꾸밈🔻
- text-decoration
- 밑줄, 취소선 등 속성 값이 있다.

🔻문단 들여쓰기🔻
- text-indent
- 1rem이 적당하다.
p {
text-indent: 1rem;
}
🔻폰트(서체, 글꼴)🔻
- font-family
- 페이지 폰트는 서버측 폰트를 사용하는 것이 아니라, 브라우저가 동작 중인 클라이언트 컴퓨터의 폰트를 사용한다.
- 모든 사용자의 pc에 동일한 폰트가 설치되어야 한다.
font-family: 궁서체, 바탕체, monospace;
가장 먼저 궁서체를 사용하고, 이를 사용할 수 없을 때 바탕체를 사용하는 방식으로 우선순위에 따라 차례대로 적용된다.
p {
font-family: '궁서체', '바탕체', monospace;
}
'WEB > CSS' 카테고리의 다른 글
| [CSS] 제네릭 폰트(Generic font) (0) | 2023.09.25 |
|---|---|
| [CSS] 웹 폰트(구글 폰트, 눈누) 적용하기 (0) | 2023.09.25 |
| [CSS] background-color, background-image, :focus (0) | 2023.09.25 |
| [CSS] 선택자 충돌 및 우선순위 점수 계산 (0) | 2023.09.25 |
| [CSS] CSS 선택자, Selector (0) | 2023.09.25 |
