style 적용시 선택자 또는 속성이 충돌 날 때가 있다.
🔻1. 선택자 충돌🔻
- 같은 선택자를 중복하여 스타일을 적용할 때 충돌이 난다.
- 위에서 아래로 스타일을 적용하므로 적용하는 속성이 다르면 그대로 스타일 적용이 된다. > 큰 문제가 되지않는다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 선택자 충돌 */
div {color : red;}
div {font-style: italic;}
</style>
</head>
<body>
<div id="box1" class="box">상자</div>
</body>
</html>
🔻2. 속성 충돌🔻
- 동일한 태그를 선택한 식별자들이 동일한 속성을 지정한다면 충돌이 발생한다.
- 작성된 순서에 따라 마지막에 작성한 속성이 적용된다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 속성 충돌 */
div {color : red;}
div {color : blue;}
</style>
</head>
<body>
<div id="box1" class="box">상자</div>
</body>
</html>
🔻3. 선택자 우선순위🔻
- 속성 충돌이 발생하면 코딩 순서에 상관없이 선택자 간의 우선 순서에 따라 속성이 적용된다.
- 점수로 계산되어 높은 점수의 선택자가 적용된다.
🔻선택자 점수 계산🔻
- 정밀도가 높을수록 점수가 높다.(동급일때만)
- 하위 선택자 점수가 높아도 상위 선택자를 넘어설 수 없다.
- 태그 선택자 점수가 클래스 선택자 점수보다 높아도 클래스 선택자 속성으로 적용된다.
1. 태그 선택자
1개당 1점
2. 클래스 선택자
1개당 10점
3. 아이디 선택자
1개당 100점
box클래스에 대한 스타일 충돌이 있을 때,
<style>
/* div태그 && box1 아이디 && box 클래스 */
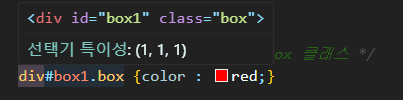
div#box1.box {color : red;}
/* box 클래스 && one 클래스*/
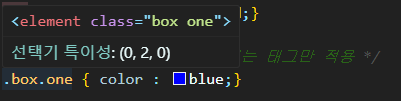
.box.one { color : blue;}
</style>첫 번째, div태그 && box1 아이디 && box 클래스
태그 1점 + 아이디 100점 + 클래스 10점으로 총합 111점이다.
이 때, 해당 코드에 마우스를 올리면 '선택기 특이성' 팝업이 뜨는데 ID, 클래스, 태그 순으로 요소의 갯수가 나타난다.
직접 계산을 안해도 선택기 특이성을 통해 점수를 계산할 수 있다.

두 번째, box 클래스 && one 클래스
클래스 10점 2개이므로 총합 20점이다.

총합 점수가 더 높은 첫 번째 코드의 스타일이 적용된다.

'WEB > CSS' 카테고리의 다른 글
| [CSS] text (색상, 정렬, 크기, 줄간격, 스타일, 두께, 단어 간격, 자간, 들여쓰기, 폰트) (0) | 2023.09.25 |
|---|---|
| [CSS] background-color, background-image, :focus (0) | 2023.09.25 |
| [CSS] CSS 선택자, Selector (0) | 2023.09.25 |
| [CSS] HTML 문서에 CSS를 적용하는 방법 (0) | 2023.09.22 |
| [CSS] 기초지식(역할, 중요성, 버전 변화) (0) | 2023.09.22 |
