background-color와 background-image는 CSS에서 요소의 배경을 스타일링하는 속성들이다.
🔻1. background-color🔻
- 요소의 배경 색상을 지정한다.
- CSS 색상 표현법
- 1. Color Name : red, yellow, bule
- 2. RGB Color(16진수) : #FFFFFF
- 3. RGB Color(10진수) : rgb(255,255,255)
- 4. RGBA Color(10진수) : rgba(255,255,255,1)
- a : alpha channel의 약자,(0~1 사이의) 불투명도를 의미한다. 0으로 갈 수록 투명
<style>
body {
/* background-color: aqua; */
/* background-color: #FF0000; */
/* background-color: rgb(0,255,255); */
background-color: rgb(0,255,255, 0.1);
}
</style>🔻2. background-image🔻
background 속성과 함께 사용되어 요소의 배경을 스타일링하는 데에 사용되는 속성들
1) background-image
- 요소의 배경에 이미지를 삽입한다.
- 값으로는 이미지 경로를 사용한다.
<style>
body {
background-image: url(../asset/images/dog01.jpg);
}
</style>
2) background-repeate
- 배경 이미지가 요소 내에서 반복되는 방법을 설정한다.
- repeat: 가로와 세로로 이미지가 반복된다 (기본값)
- repeat-x: 가로로만 이미지가 반복된다.
- repeat-y: 세로로만 이미지가 반복된다.
- no-repeat: 이미지가 반복되지 않는다.
<style>
body {
background-image: url(../asset/images/dog01.jpg);
background-repeat: repeat-x;
}
</style>
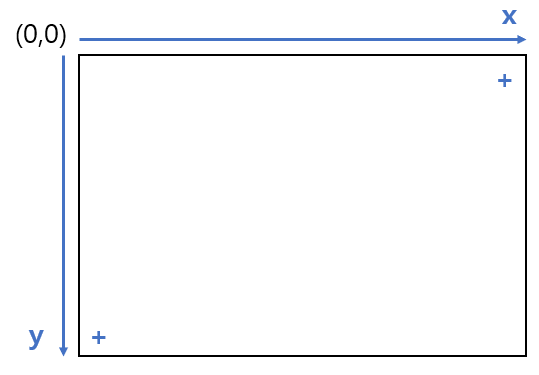
3) background-position
- 배경 이미지의 위치를 설정한다.
- 왼쪽 상단 끝이 0,0 위치이다.
- 단위 생략이 안된다.
- 값으로는 키워드, 픽셀, 백분율 등을 사용할 수 있다.
- 키워드: top, bottom, left, right, center 등
- 픽셀: 20px 30px과 같이 가로와 세로의 위치를 지정한다.
- 백분율: 50% 50%과 같이 가로와 세로의 위치를 백분율로 지정한다.

<style>
body {
background-color: beige;
background-image: url(../asset/images/dog01.jpg);
background-repeat: no-repeat;
background-position: center top;
}
</style>

4) background-attachment
- 배경 이미지가 스크롤될 때 어떻게 동작할지 설정힌다.
- 이 속성은 다음 값들 중 하나를 가질 수 있다:
- scroll: 배경 이미지는 요소와 함께 스크롤된다. (기본값)
- fixed: 배경 이미지는 고정되어 스크롤되지 않는다.
<style>
body {
background-color: beige;
background-image: url(../asset/images/dog01.jpg);
background-repeat: no-repeat;
background-position: center top;
background-attachment: fixed;
}
</style>
🔻3. focus🔻
- :focus
- 포커스를 받거나 마우스 커서가 요소 위에 있을 때 스타일을 적용하는 가상 클래스이다.
- 즉, 객체가 활성화된 상태를 말한다.
- :focus 가상 클래스는 요소가 포커스를 받았을 때 스타일을 적용한다.
- 일반적으로 입력 요소(input, textarea 등)나 링크(<a>) 등에 사용되어, 키보드 또는 탭 키를 사용하여 요소에 포커스를 주었을 때 스타일을 변경하거나 강조할 때 사용한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#search {
background-image: url(../asset/images/hangame.png);
background-repeat: no-repeat;
background-position: center center;
}
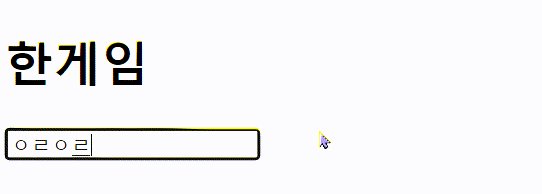
#search:focus {
/* url() > 빈칸으로 두면 이미지가 사라진다 */
background-image: url();
}
</style>
</head>
<body>
<h1>한게임</h1>
<div>
<input type="text" id="search">
</div>
</body>
</html>
입력필드가 활성화되면 이미지가 사라지고 비활성화되면 다시 나타난다.
'WEB > CSS' 카테고리의 다른 글
| [CSS] 웹 폰트(구글 폰트, 눈누) 적용하기 (0) | 2023.09.25 |
|---|---|
| [CSS] text (색상, 정렬, 크기, 줄간격, 스타일, 두께, 단어 간격, 자간, 들여쓰기, 폰트) (0) | 2023.09.25 |
| [CSS] 선택자 충돌 및 우선순위 점수 계산 (0) | 2023.09.25 |
| [CSS] CSS 선택자, Selector (0) | 2023.09.25 |
| [CSS] HTML 문서에 CSS를 적용하는 방법 (0) | 2023.09.22 |
