🔻DISPLAY🔻
- 가장 많은 속성을 가지고 있다.
- 요소의 출력 방식을 제어하는 역할이다.
- 기본값이 상황에 따라 달라진다.
- 블럭 태그 일 때 기본값 : block
- 인라인 태그 일 때 기본 값 : inline
- block (블록)
- display: block;
- 블록 레벨 요소로 만든다.
- 요소가 가로 전체 영역을 차지하며, 새로운 줄에서 시작한단.
- width, height와 같은 속성을 설정할 수 있습니다.
- inline (인라인)
- display: inline;
- 인라인 요소로 만든다.
- 요소가 콘텐츠의 흐름 중간에 들어가며, 너비와 높이를 가지지 않는다.
- width와 height 속성이 적용되지 않습니다.
- inline-block (인라인 블록)
- display: inline-block;
- 인라인 블록 요소로 만듭니다.
- 인라인처럼 콘텐츠의 흐름 중간에 위치하지만, 블록처럼 너비와 높이를 설정할 수 있다.
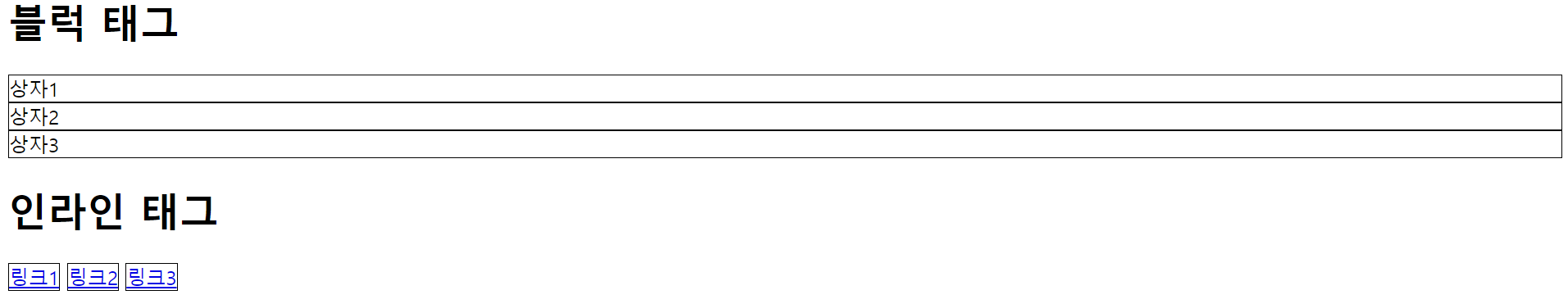
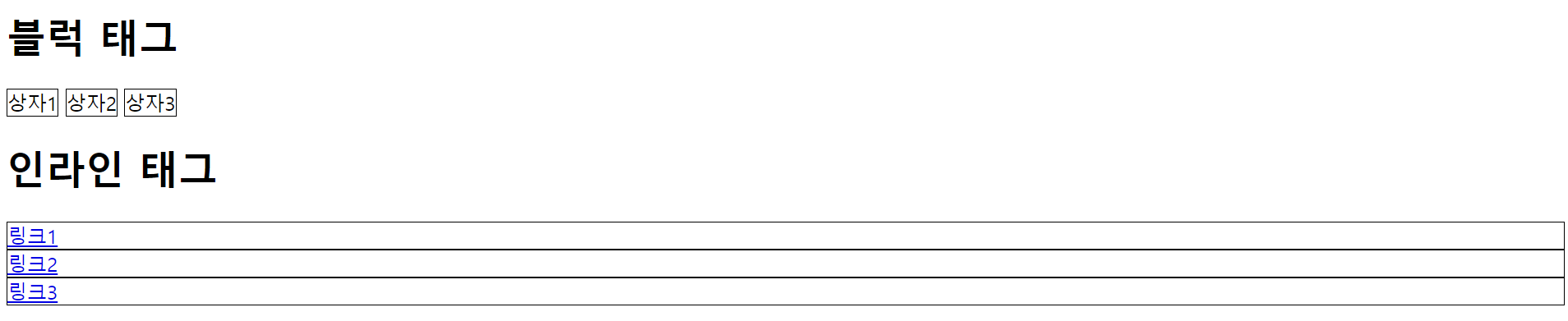
예시 코드
<body>
<h1>블럭 태그</h1>
<div id="box1" class="box">상자1</div>
<div id="box2" class="box">상자2</div>
<div id="box3" class="box">상자3</div>
<h1>인라인 태그</h1>
<a href="#" id="link1" class="link">링크1</a>
<a href="#" id="link2" class="link">링크2</a>
<a href="#" id="link3" class="link">링크3</a>
</body> <style>
.box {
border: 1px solid black;
display: inline;
}
.link{
border: 1px solid black;
display: block;
}
</style>

사진 사이 공백 없애기
- <img> 인라인 속성을 블럭 속성으로 바꾼다.
<body>
<div id="cats">
<img src="../asset/images/cat01.jpg">
<img src="../asset/images/cat02.jpg">
<img src="../asset/images/cat03.jpg">
<img src="../asset/images/cat04.jpg">
<img src="../asset/images/cat05.jpg">
</div>
</body> <style>
#cats img {
border: 1px solid black;
}
</style>
저 사이의 공백를 제거하려면
display를 사용하여 block 속성으로 바꾼다.
<style>
#cats img {
border: 1px solid black;
display: block;
}
</style>
공백이 사라졌다.
간격을 조절하고 싶을 때
블럭태그의 속성으로 margin을 이용한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#cats img {
border: 1px solid black;
display: block;
margin-bottom: 10px;
}
</style>
</head>
<body>
<div id="cats">
<img src="../asset/images/cat01.jpg">
<img src="../asset/images/cat02.jpg">
</div>
</body>
</html>
'WEB > CSS' 카테고리의 다른 글
| [CSS] CSS 초기화하기(Reset CSS, Normalize CSS ) (0) | 2023.09.26 |
|---|---|
| [CSS] 요소의 좌우위치 조정 : float (0) | 2023.09.26 |
| [CSS] overflow , visibility 속성 (0) | 2023.09.25 |
| [CSS] 박스 모델(border, width, height, padding, margin) (0) | 2023.09.25 |
| [CSS] 제네릭 폰트(Generic font) (0) | 2023.09.25 |
