🔻박스 모델, Box Model🔻
- 모든 태그는 화면에 출력될 때(렌더링 될때) 사각형으로 출력된다.
- 태그가 화면에 출력될 때 공통된 성질에 관련된 정책이다.
- 속성 : border, width, height, padding, margin
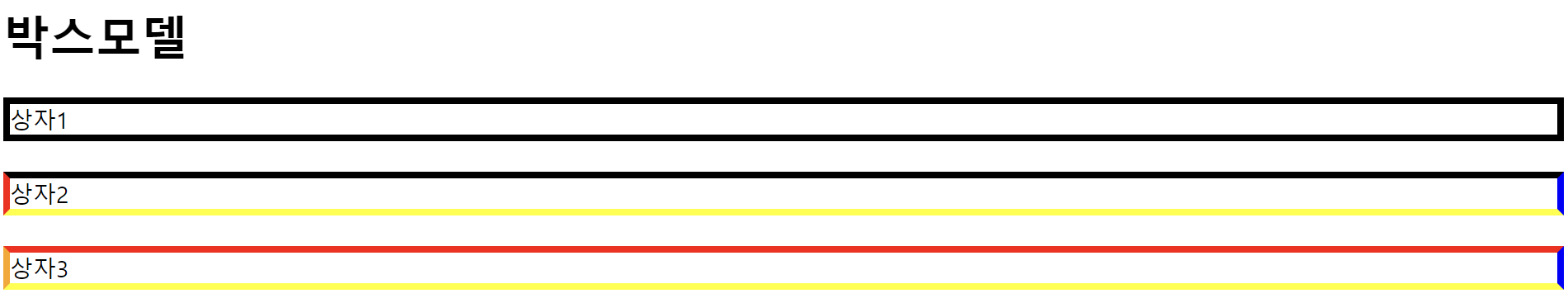
1. border
- 테두리
- 모든 태그는 자신의 영역을 가진다.
- 영역을 기준으로 테두리를 가진다.
- 영역은 반드시 사각형이다.
- 공통된 접두어를 가진 속성들은 하나로 표현이 가능하다. 이렇게 표현한 것을 '속성그룹' 이라고 한다.
<style>
#box1 {
border-color: black; /*선 색상*/
border-width: 5px; /*선 두께*/
border-style: solid; /*선 종류*/
/* 한줄로 작성이 가능하다(순서 상관 없음) */
/* border : 5px solid black; */
}
#box2 {
border-top: 5px solid black;
border-right: 5px solid blue;
border-bottom: 5px solid yellow;
border-left: 5px solid red;
}
#box3 {
border: 5px solid black;
/*
border-top-color : red;
border-right-color: blue;
border-bottom-color: yellow;
border-left-color: orange;
*/
/* 12시를 기준으로 시계 방향으로 적용 */
border-color: red blue yellow orange;
}
</style>

입력 필드에 포커스가 맞춰졌을 때 강조테두리가 부담스럽다면 아래처럼 outline을 none으로 설정하면 해제된다.
outline: none;
2. width / height
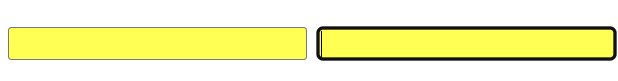
- 블럭태그 크기와 인라인태그 기본 크기 정책이 다르다.
- 블럭태그의 기본 크기 정책은 너비- 100%, 높이 - 내용물 크기에 맞춰진다.
- 인라인태그의 기본 크기 정책은 너비와 높이 모두 내용물 크기에 맞춰진다.
- 인라인태그는 width, height를 적용할 수 없다. (일부만 적용된다.)
- 처음부터 영역이 눈에 보이는 태그들을 width, height 적용 할 수 있다.(text 필드)
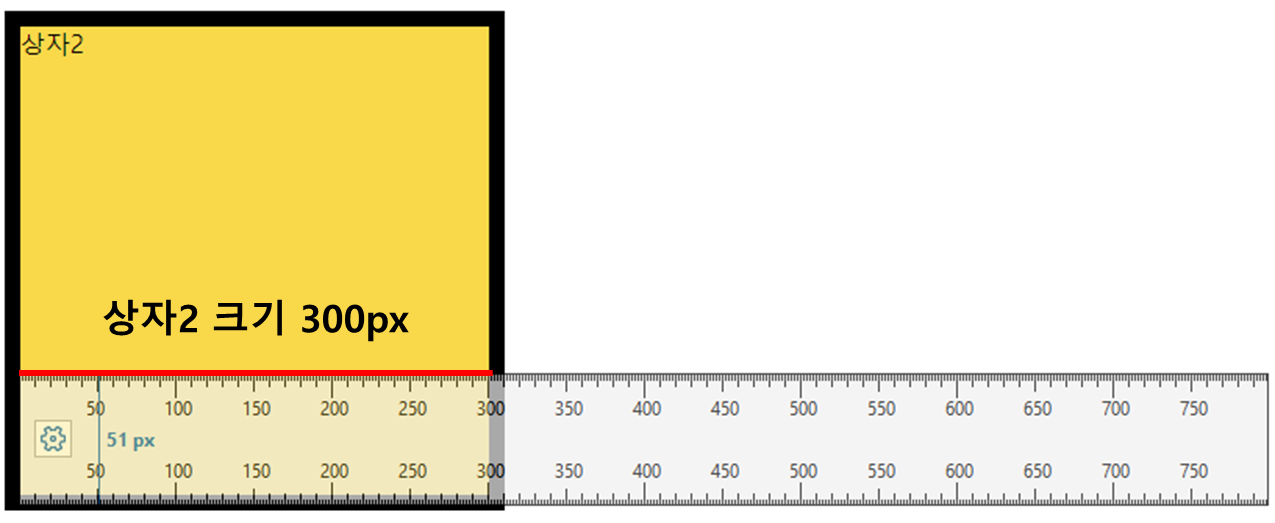
- 컨텐츠 영역의 너비와 높이이다. (테두리 포함X)

3. margin / padding

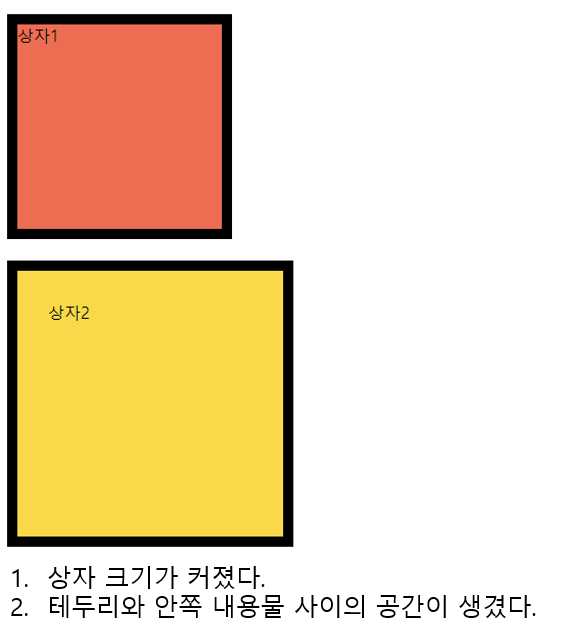
padding
- 테두리 안쪽 여백
- 태그의 테두리와 콘텐츠 영역 사이의 거리
- 블럭 태그에 잘 적용이 된다.
- 인라인 태그에는 좌우에만 잘 적용이 된다. (상하는 거의 적용되지 않는다.)

좌우 padding 적용된 건 보이지만, 상하 pdding은 적용되지 않았다.

margin
- 테두리 바깥쪽여백
- 태그의 테두리와 외부 태그 사이의 거리
- 객체와 객체 사이의 거리
- 태그를 배치할 때 사용한다.
- 인라인 태그에는 좌우에만 잘 적용이 된다. (상하는 거의 적용되지 않는다.)


요소(태그)의 실제 크기
요소의 실제크기는 지정한 크기와 다르므로 주의해야 한다.
1. 실제 너비 = width + padding + border
2. 실제 높이 = height + padding + border
'WEB > CSS' 카테고리의 다른 글
| [CSS] 요소의 출력 방식 제어 : display(***) (0) | 2023.09.26 |
|---|---|
| [CSS] overflow , visibility 속성 (0) | 2023.09.25 |
| [CSS] 제네릭 폰트(Generic font) (0) | 2023.09.25 |
| [CSS] 웹 폰트(구글 폰트, 눈누) 적용하기 (0) | 2023.09.25 |
| [CSS] text (색상, 정렬, 크기, 줄간격, 스타일, 두께, 단어 간격, 자간, 들여쓰기, 폰트) (0) | 2023.09.25 |
