🔻float🔻
- 기존의 출력 정책을 깨고, 자신의 위치에서 벗어나 현재 라인의 좌측(우측) 끝으로 이동한다.
- float: left; 또는 float: right;를 사용하여 요소를 왼쪽이나 오른쪽으로 이동한다.
- 이동 시, 라인의 윗쪽으로 붙는다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
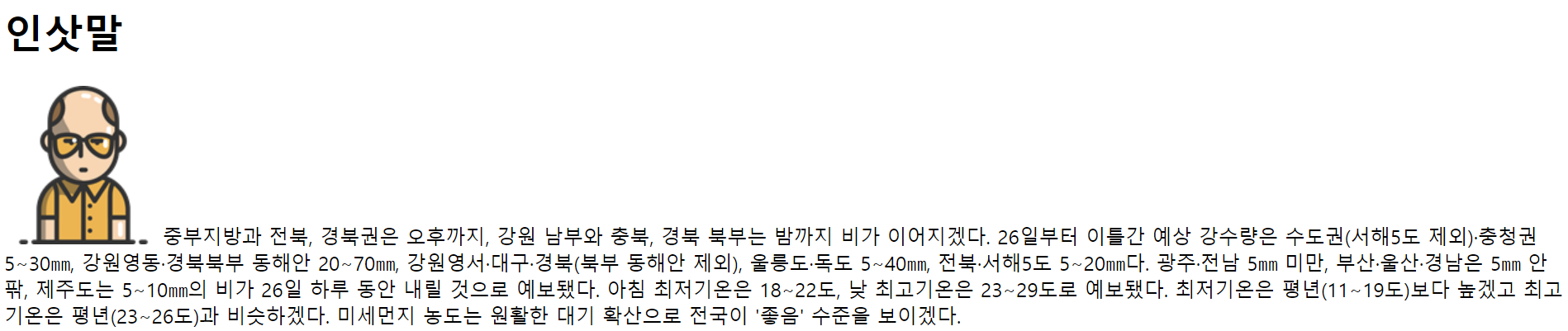
<h1>인삿말</h1>
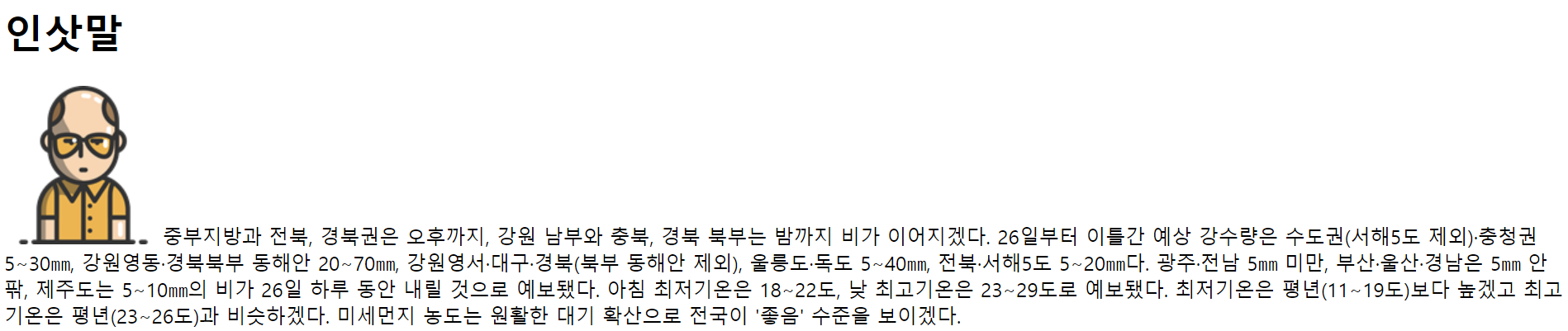
<p><img src="../asset/images/man_01.png">중부지방과 전북, 경북권은 오후까지, 강원 남부와 충북, 경북 북부는 밤까지 비가 이어지겠다.
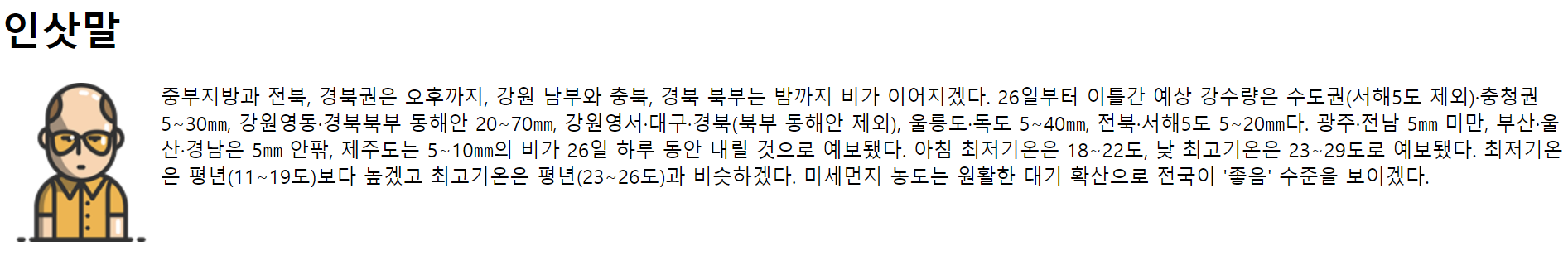
26일부터 이틀간 예상 강수량은 수도권(서해5도 제외)·충청권 5∼30㎜, 강원영동·경북북부 동해안 20∼70㎜, 강원영서·대구·경북(북부 동해안 제외), 울릉도·독도 5∼40㎜, 전북·서해5도 5∼20㎜다.
광주·전남 5㎜ 미만, 부산·울산·경남은 5㎜ 안팎, 제주도는 5∼10㎜의 비가 26일 하루 동안 내릴 것으로 예보됐다.
아침 최저기온은 18∼22도, 낮 최고기온은 23∼29도로 예보됐다. 최저기온은 평년(11∼19도)보다 높겠고 최고기온은 평년(23∼26도)과 비슷하겠다.
미세먼지 농도는 원활한 대기 확산으로 전국이 '좋음' 수준을 보이겠다.</p>
</body>
</html>
<img>, <p> 인라인 태그로써 같은 라인에 출력된다.
float: left 설정
<style>
img {
float: left;
}
</style>
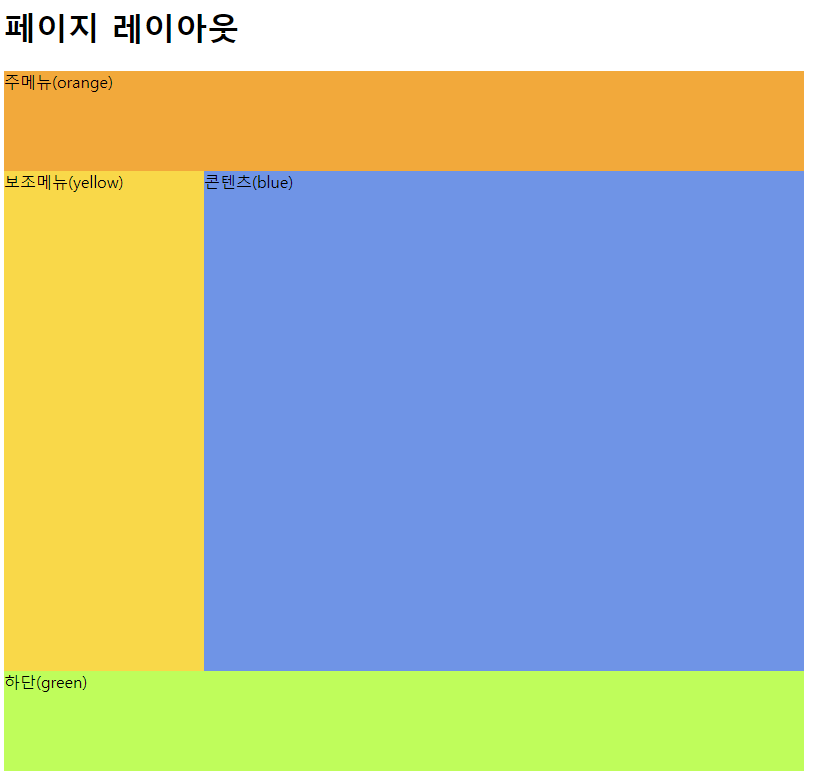
구역 나누기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#menu {
background-color: orange;
width: 800px;
height: 100px;
}
#sub-menu{
background-color: gold;
width: 200px;
height: 500px;
float: left;
}
#content {
background-color: cornflowerblue;
width: 600px;
height: 500px;
float: left
}
#footer {
background-color: greenyellow;
width: 800px;
height: 100px;
clear: left;
}
</style>
</head>
<body>
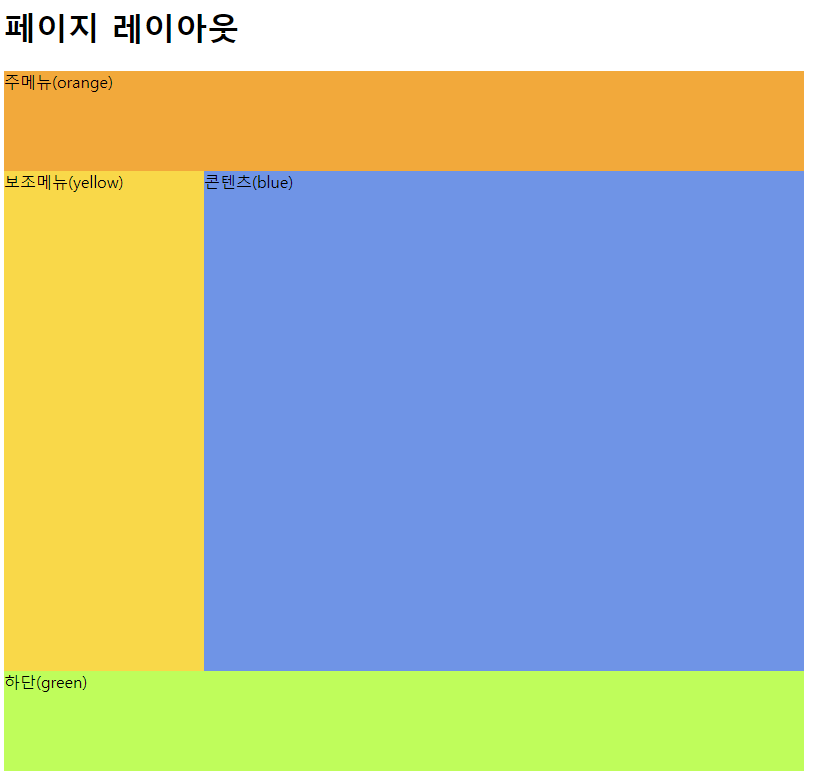
<h1>페이지 레이아웃</h1>
<div id="menu">주메뉴(orange)</div>
<div id="sub-menu">보조메뉴(yellow)</div>
<div id="content">콘텐츠(blue)</div>
<div id="footer">하단(green)</div>
</body>
</html>
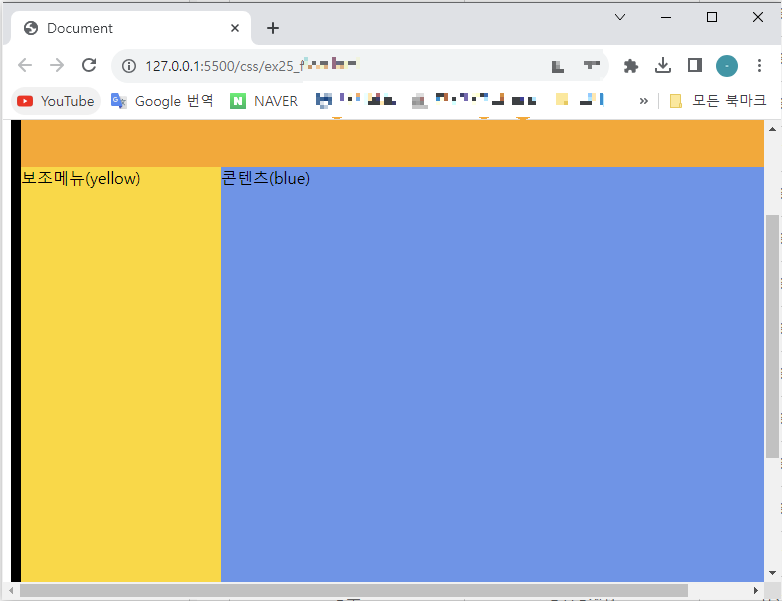
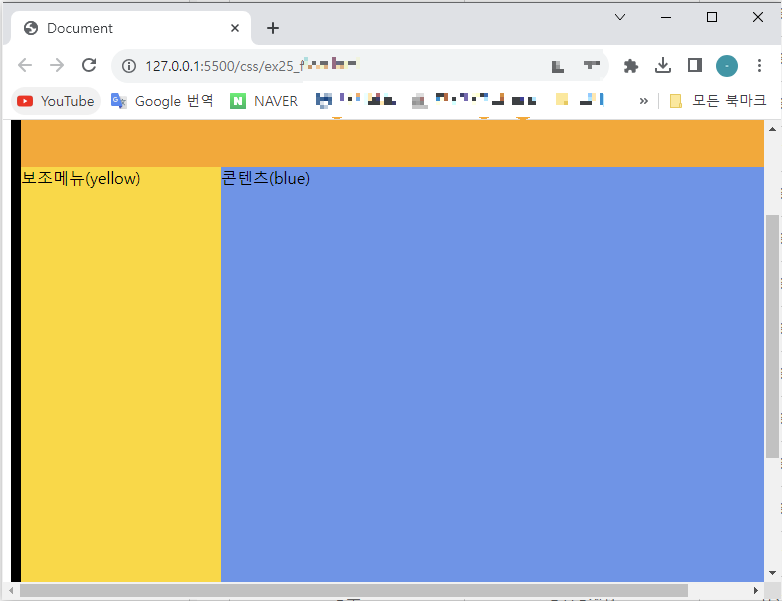
창을 작게 조절하면 위치가 깨지는 현상이 있다.
위치 고정시키기
메뉴들을 <div>로 묶고 사이즈를 지정한다.
<body>
<h1>페이지 레이아웃</h1>
<div id="main">
<div id="menu">주메뉴(orange)</div>
<div id="sub-menu">보조메뉴(yellow)</div>
<div id="content">콘텐츠(blue)</div>
<div id="footer">하단(green)</div>
</div>
</body> <style>
#main {
border: 10px solid black;
width: 800px;
}
</style>
float 속성은 레이아웃을 조절하는 데 유용하지만, 현재는 레이아웃을 만들기 위해 flexbox나 grid와 같은 더 뛰어난 레이아웃 기술이 주로 사용한다.
'WEB > CSS' 카테고리의 다른 글
| [CSS] 요소의 위치 : position, z-index (0) | 2023.09.26 |
|---|---|
| [CSS] CSS 초기화하기(Reset CSS, Normalize CSS ) (0) | 2023.09.26 |
| [CSS] 요소의 출력 방식 제어 : display(***) (0) | 2023.09.26 |
| [CSS] overflow , visibility 속성 (0) | 2023.09.25 |
| [CSS] 박스 모델(border, width, height, padding, margin) (0) | 2023.09.25 |
🔻float🔻
- 기존의 출력 정책을 깨고, 자신의 위치에서 벗어나 현재 라인의 좌측(우측) 끝으로 이동한다.
- float: left; 또는 float: right;를 사용하여 요소를 왼쪽이나 오른쪽으로 이동한다.
- 이동 시, 라인의 윗쪽으로 붙는다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>인삿말</h1>
<p><img src="../asset/images/man_01.png">중부지방과 전북, 경북권은 오후까지, 강원 남부와 충북, 경북 북부는 밤까지 비가 이어지겠다.
26일부터 이틀간 예상 강수량은 수도권(서해5도 제외)·충청권 5∼30㎜, 강원영동·경북북부 동해안 20∼70㎜, 강원영서·대구·경북(북부 동해안 제외), 울릉도·독도 5∼40㎜, 전북·서해5도 5∼20㎜다.
광주·전남 5㎜ 미만, 부산·울산·경남은 5㎜ 안팎, 제주도는 5∼10㎜의 비가 26일 하루 동안 내릴 것으로 예보됐다.
아침 최저기온은 18∼22도, 낮 최고기온은 23∼29도로 예보됐다. 최저기온은 평년(11∼19도)보다 높겠고 최고기온은 평년(23∼26도)과 비슷하겠다.
미세먼지 농도는 원활한 대기 확산으로 전국이 '좋음' 수준을 보이겠다.</p>
</body>
</html>
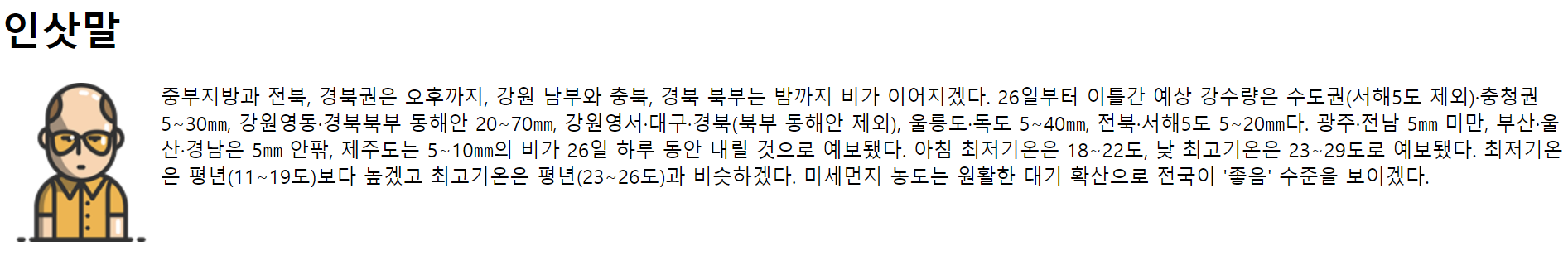
<img>, <p> 인라인 태그로써 같은 라인에 출력된다.
float: left 설정
<style>
img {
float: left;
}
</style>
구역 나누기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#menu {
background-color: orange;
width: 800px;
height: 100px;
}
#sub-menu{
background-color: gold;
width: 200px;
height: 500px;
float: left;
}
#content {
background-color: cornflowerblue;
width: 600px;
height: 500px;
float: left
}
#footer {
background-color: greenyellow;
width: 800px;
height: 100px;
clear: left;
}
</style>
</head>
<body>
<h1>페이지 레이아웃</h1>
<div id="menu">주메뉴(orange)</div>
<div id="sub-menu">보조메뉴(yellow)</div>
<div id="content">콘텐츠(blue)</div>
<div id="footer">하단(green)</div>
</body>
</html>
창을 작게 조절하면 위치가 깨지는 현상이 있다.
위치 고정시키기
메뉴들을 <div>로 묶고 사이즈를 지정한다.
<body>
<h1>페이지 레이아웃</h1>
<div id="main">
<div id="menu">주메뉴(orange)</div>
<div id="sub-menu">보조메뉴(yellow)</div>
<div id="content">콘텐츠(blue)</div>
<div id="footer">하단(green)</div>
</div>
</body> <style>
#main {
border: 10px solid black;
width: 800px;
}
</style>
float 속성은 레이아웃을 조절하는 데 유용하지만, 현재는 레이아웃을 만들기 위해 flexbox나 grid와 같은 더 뛰어난 레이아웃 기술이 주로 사용한다.
'WEB > CSS' 카테고리의 다른 글
| [CSS] 요소의 위치 : position, z-index (0) | 2023.09.26 |
|---|---|
| [CSS] CSS 초기화하기(Reset CSS, Normalize CSS ) (0) | 2023.09.26 |
| [CSS] 요소의 출력 방식 제어 : display(***) (0) | 2023.09.26 |
| [CSS] overflow , visibility 속성 (0) | 2023.09.25 |
| [CSS] 박스 모델(border, width, height, padding, margin) (0) | 2023.09.25 |
