Font Awesome
The internet's icon library + toolkit. Used by millions of designers, devs, & content creators. Open-source. Always free. Always awesome.
fontawesome.com





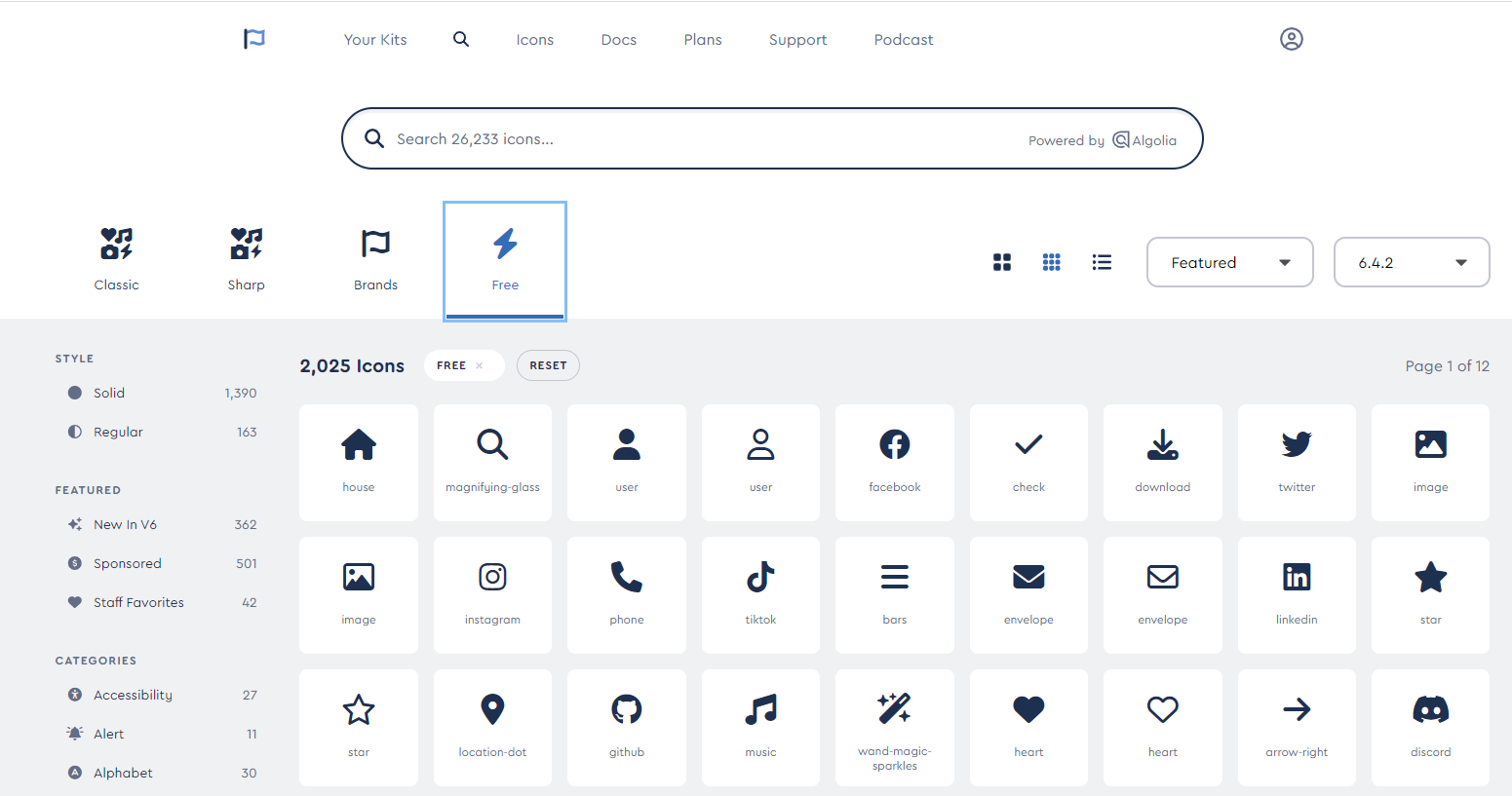
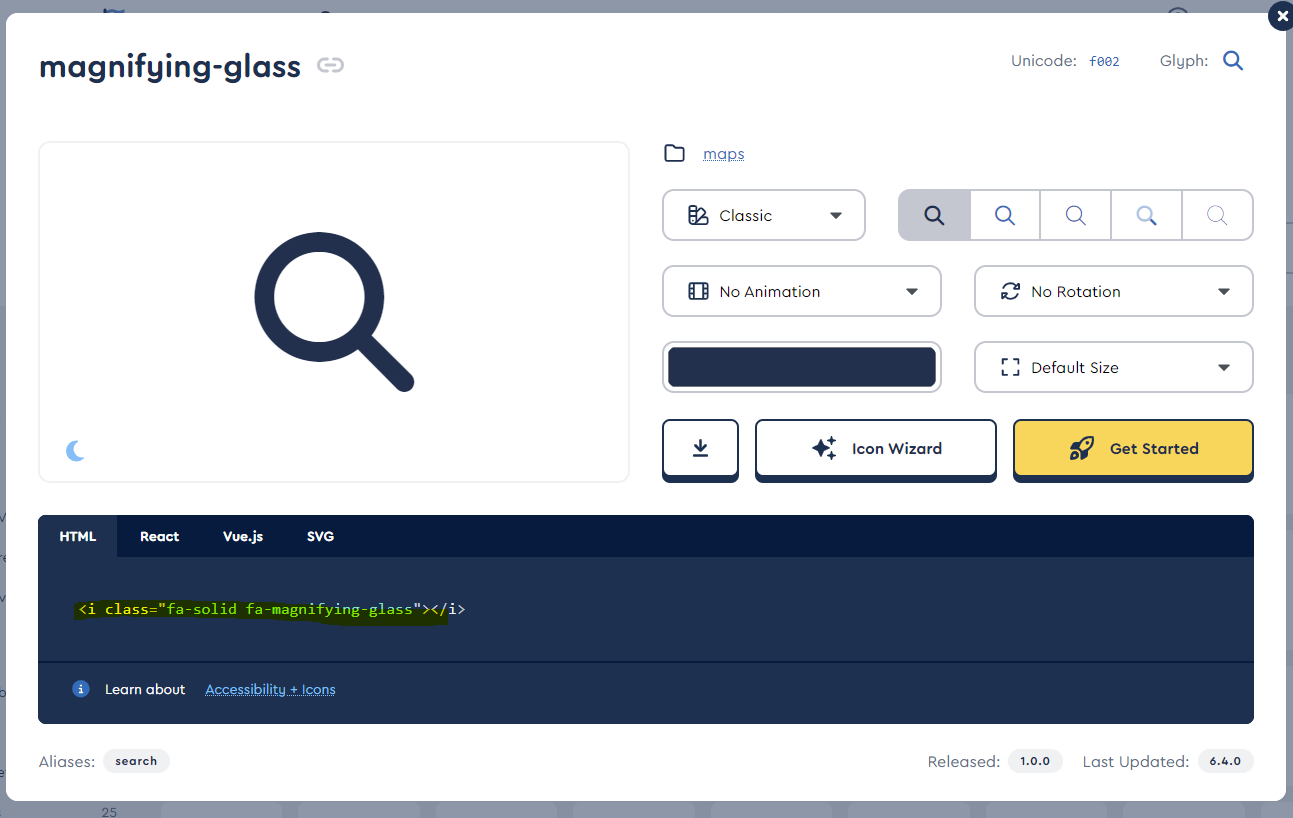
아이콘 사용하기



아래 코드를 복사한다.(코드를 클릭하면 자동으로 복사가 된다.)
<body>
<i class="fa-solid fa-magnifying-glass" id="icon"></i>
</body>html 코드 내에 붙여 넣는다.
주의사항!
이미지가 아닌 (딩벳)폰트이다.
사이즈를 늘려도 화질이 깨지지 않는다.
컬러를 변경할 수 있다.
<style>
#icon {
/* 이미지가 아닌 폰트이다. */
font-size: 3rem;
color: red;
}
</style>

'WEB > CSS' 카테고리의 다른 글
| [CSS] CSS Layout : 다단 구조 (0) | 2023.09.27 |
|---|---|
| [CSS] outline (0) | 2023.09.27 |
| [CSS] 요소의 테두리 둥글기 : border-radius (0) | 2023.09.26 |
| [CSS] 텍스트 그림자, 상자 그림자 : text/box-shadow (0) | 2023.09.26 |
| [CSS] display, float 사용하여 여백 지우기 (0) | 2023.09.26 |
