🔻그림자🔻
1. text-shadow: x y blur color
2. box-shadow: x y blur color
- x, y 태양과의 거리라고 생각하면된다.
- 값이 클 수록 그림자와의 거리가 멀어진다.
<body>
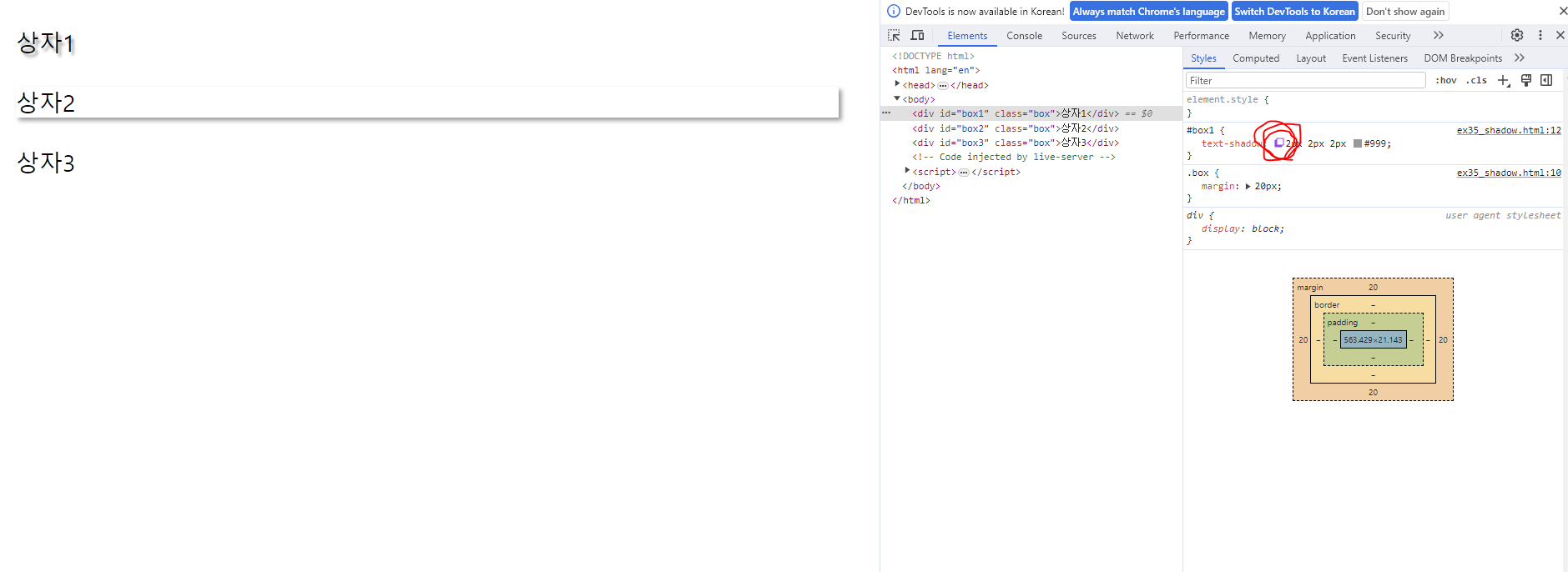
<div id="box1" class="box">상자1</div>
<div id="box2" class="box">상자2</div>
<div id="box3" class="box">상자3</div>
</body> <style>
.box {margin: 20px;}
#box1 {
text-shadow: 2px 2px 2px #999;
}
#box2 {
box-shadow: 2px 2px 3px #999;
}
</style>
개발자 도구를 열어 조정가능하다


'WEB > CSS' 카테고리의 다른 글
| font awesome (0) | 2023.09.27 |
|---|---|
| [CSS] 요소의 테두리 둥글기 : border-radius (0) | 2023.09.26 |
| [CSS] display, float 사용하여 여백 지우기 (0) | 2023.09.26 |
| [CSS] 요소의 앞/뒤에 추가 내용 생성 : 전후선택자 (0) | 2023.09.26 |
| [CSS] 특정한 속성을 가진 요소들을 선택 : 속성 선택자 (0) | 2023.09.26 |
