🔻DOM 노드(태그) 검색 도구🔻
- 1,2번 적절히 같이 사용한다.
1. 식별자 검색 도구
- obj.getElementById()
- obj.getElementByClassName()
아래 글 참고한다.
[JavaScript] DOM - 태그 검색 도구1 : 식별자 검색
🔻DOM에서 제공하는 태그 검색 도구(함수)🔻 1. id 검색(★) document.getElementById('id') 2. class 검색(★) 배열로 반환한다. document.getElementsByClassName('class') 3. name 검색 배열로 반환한다. DOM에서는 name검색
steady-record.tistory.com
2. 트리 구조 기반으로한 상대 표현(Axis)
- 나를 기준으로 부모, 자식, 형제를 탐색하는 방법이다.
- childNodes, firstChild, lastChild, firstElementChild 등이 있다.
🔻Axis 검색🔻
태그에 check 클래스 이름을 설정하여 선의 색상을 바꾸는 이벤트를 적용해서 관계를 파악한다.
기본 뼈대
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
border: 1px solid black;
padding: 15px;
margin: 15px;
}
#me {
border: 10px solid cornflowerblue;
}
.check {
outline: 10px solid coral;
}
</style>
</head>
<body>
<h1>Axis</h1>
<input type="button" value="버튼" id="btn1">
<hr>
<div>
할아버지
<div>
큰아버지
<div>사촌</div>
</div>
<div>
아버지
<div>큰형</div>
<div>작은형</div>
<div id="me">
나
<!-- DOM 트리 -->
<div>자식</div>
<div>
자식
<div>손자</div>
</div>
<div>자식</div>
</div>
</div>
<div>
작은아버지
<div>사촌</div>
</div>
</div>
</body>
</html>아래로 접근하기
- childNodes : 모든 자식 노드 (주석이나 텍스트도 자식으로 포함한다.)
- firstChild : 첫번째 자식
- lastChild : 막내 자식
- children : 모든 태그 노드 (주석이나 텍스트를 자식으로 포함하지 않는다.)
- firstElementChild : 첫번째 자식태그
- lastElementChild : 막내 자식태그
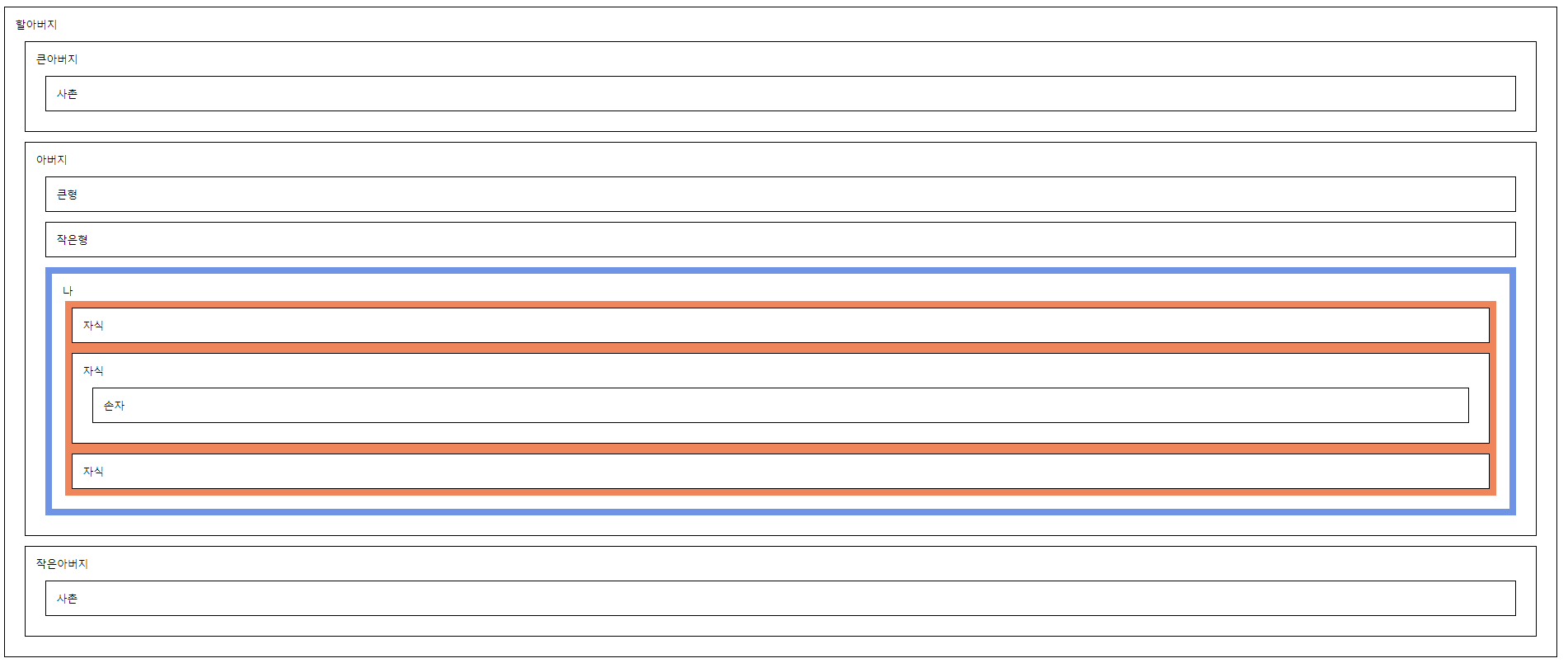
나의 자식들 확인
for (var i=0; i<me.children.length; i++) {
me.children[i].className = 'check';
}
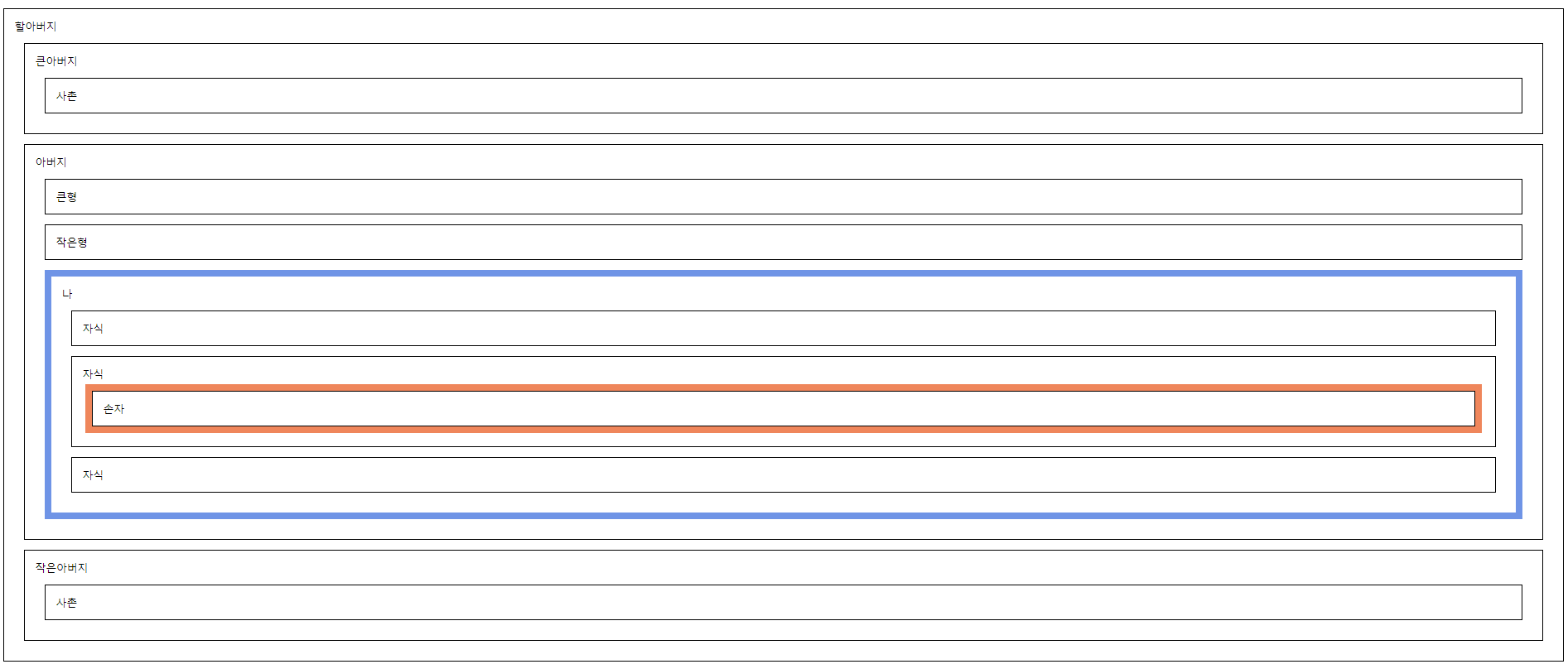
나의 자식의 첫번째 자식 확인
me.children[1].firstElementChild.className = 'check'
위로 접근하기
- parentNode : 부모 노드
- parentElement : 부모 요소
나의 부모 확인
// me.parentNode.className = 'check'; //아버지
me.parentElement.className = 'check'; //아버지
부모의 부모의 부모
me.parentElement.parentElement.parentElement.className = 'check';부모의 부모의 부모이면 body 태그가 나온다.
한번 더 부모를 찾으면 document가 나온다.
BOM에서는 window가 최상위객체이고, DOM에서는 document가 최상위객체이다.
형제 간 접근하기
- previousSibling : 바로 위의 형제(모든 노드)
- nextSibling : 바로 밑의 형제(모든 노드)
- previousElementSibling : 바로 위의 형제 요소
- nextElementSibling : 바로 밑의 형제 요소
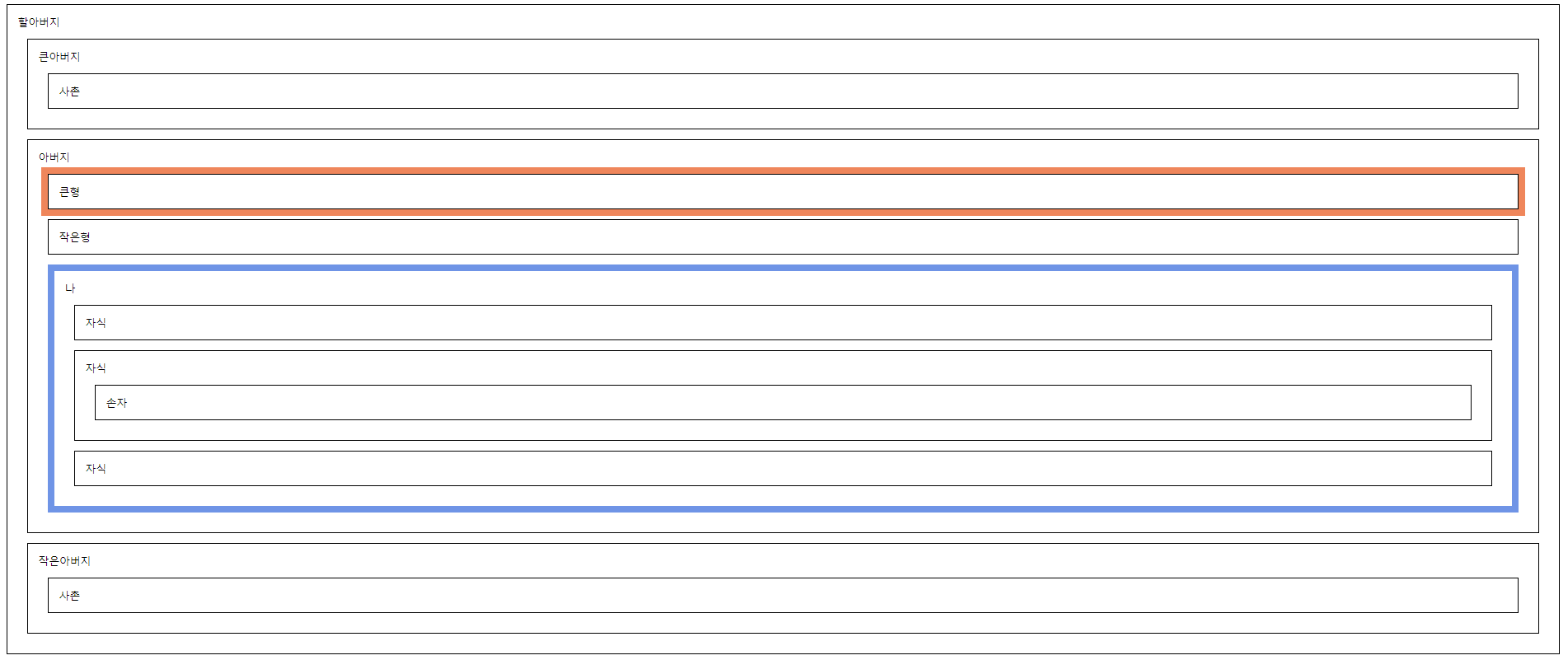
큰형 확인(1)
me.parentElement.firstElementChild.className = 'check';
큰형 확인(2)
me.previousElementSibling.previousElementSibling.className = 'check';
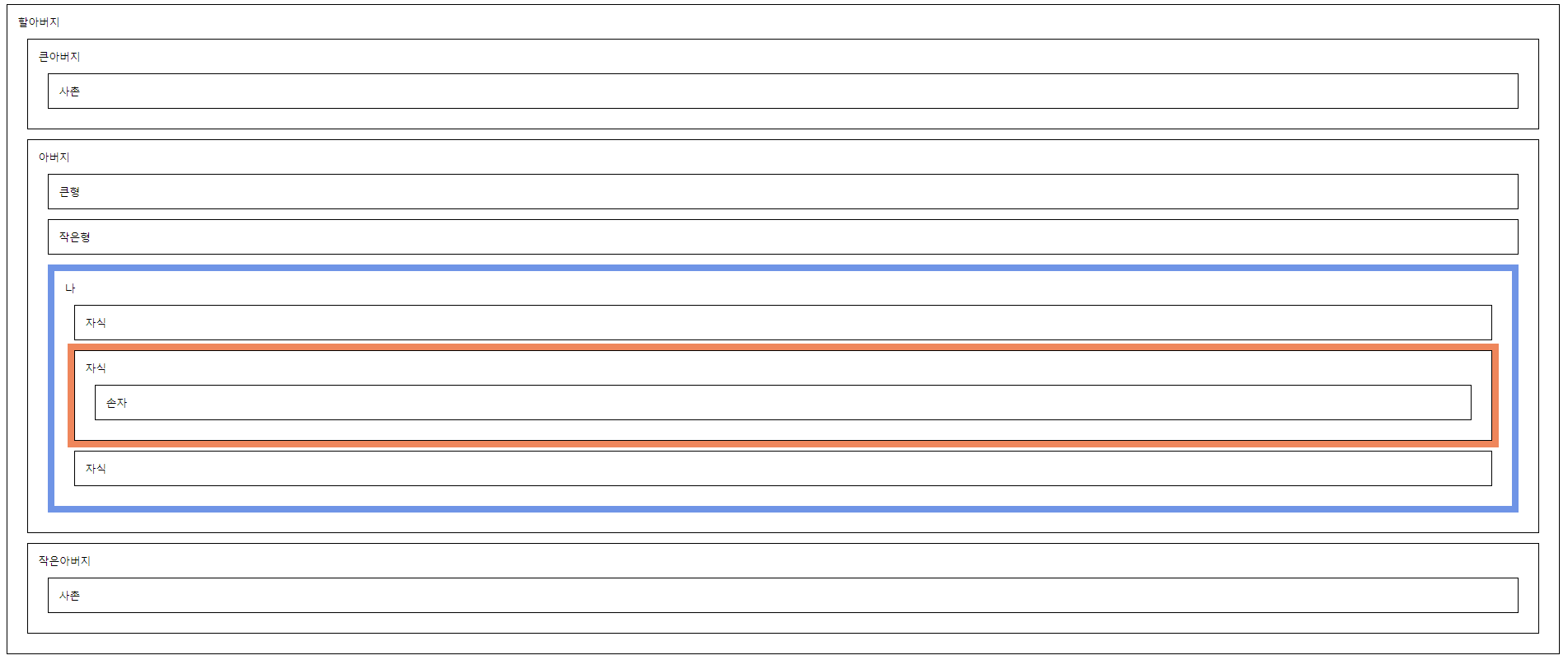
첫번째 자식의 아래 형제 확인
me.children[0].nextElementSibling.className = 'check';
HTML에 id와 class를 남발하면 가독성이 저하되고 코드 관리가 열약해진다.
상대 검색과 태그 검색을 같이 사용하여 최소한의 id와 class로 태그 검색을 해야 한다.
'WEB > JavaScript' 카테고리의 다른 글
| [JavaScript] DOM - 동적으로 태그 생성하기 (0) | 2023.10.10 |
|---|---|
| [JavaScript] DOM - event 등록 및 삭제 (0) | 2023.10.10 |
| [JavaScript] DOM - 태그 검색 도구(1) : 식별자 검색 (0) | 2023.10.10 |
| [JavaScript] 우클릭, 더블 클릭 금지 (0) | 2023.10.10 |
| [JavaScript] Content 조작(2) 응용버전 (0) | 2023.10.10 |
