🔻DOM에서 제공하는 태그 검색 도구(함수)🔻
1. id 검색(★)
document.getElementById('id') <script>
//BOM 방식
document.form1.txt1.value = 'BOM';
//DOM 방식
document.getElementById('txt1').value = 'DOM';
// BOM이나 DOM으로 검색된 결과 객체(태그)는 동일하다.
// alert(document.form1.txt1 === document.getElementById('txt1')); //true
</script>
2. class 검색(★)
배열로 반환한다.
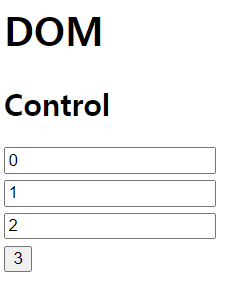
document.getElementsByClassName('class') <script>
var txts = document.getElementsByClassName('txts');
//alert(txts.length); //3
for(var i=0; i<txts.length; i++) {
txts[i].value = i;
}
</script>
3. name 검색
배열로 반환한다.
DOM에서는 name검색을 거의 하지않는다. id나 class 검색을 더 자주 사용한다.
document.getElementsByName('name') <script>
document.getElementsByName('txt1')[0].value = 'DOM';
</script>
4. 태그명 검색
document.getElementsByTagName('tag') <script>
var list = document.getElementsByTagName('input');
for(var i=0; i<list.length; i++) {
alert(list[i].id);
list[i].value = i;
}
</script>





5. CSS 선택자 검색(★)
- ES6 에서 추가된 기능이다.
- 다른 라이브러리에서 제공하던 기능을 도입했다.
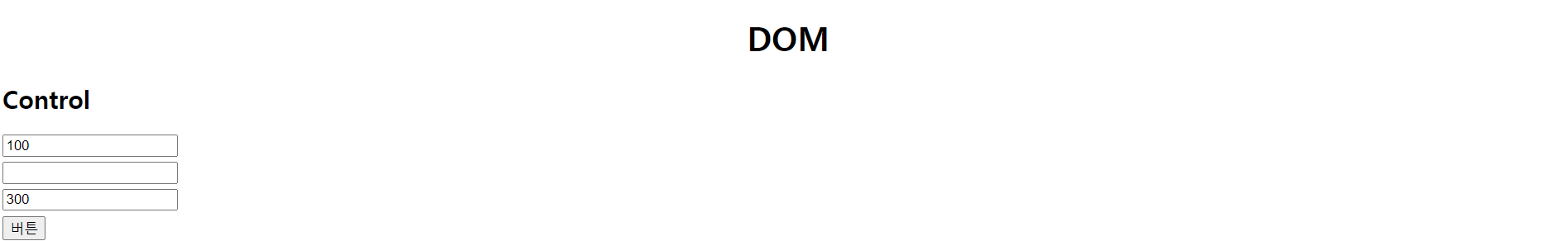
document.querySelector('CSS selector') //단수 반환document.querySelectorAll('CSS selector') //복수 반환 <script>
document.querySelector('#txt1').value = 100;
document.querySelector('h1').align = 'center';
document.querySelector('input:nth-child(3)').value = 300;
alert(document.querySelectorAll('.txts').length); //3
</script>
'WEB > JavaScript' 카테고리의 다른 글
| [JavaScript] DOM - event 등록 및 삭제 (0) | 2023.10.10 |
|---|---|
| [JavaScript] DOM - 태그 검색 도구(2) : Axis 검색 (0) | 2023.10.10 |
| [JavaScript] 우클릭, 더블 클릭 금지 (0) | 2023.10.10 |
| [JavaScript] Content 조작(2) 응용버전 (0) | 2023.10.10 |
| [JavaScript] Content 조작(1) : innerText, innerHTML, textContent (0) | 2023.10.10 |
