🔻HTML5의 새로운 기능①🔻
- HTML5로 버전업하면서 기존에는 코드로 구현하던 기능들이 속성이나 옵션으로 생겨 간단하게 구현 가능해졌다.
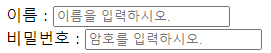
1. placeholder (플레이스홀더)
- 안내메시지
- 사용자에게 입력 예시나 설명을 제공한다.
- 예를 들어, 입력 필드에 "이름을 입력해주세요"라는 안내메시지가 있다면 사용자는 그 곳에 자신의 이름을 입력하게 된다.
<body>
이름 :
<input type="text" placeholder="이름을 입력하시오.">
<br>
비밀번호 :
<input type="password" placeholder="암호를 입력하시오.">
</body>

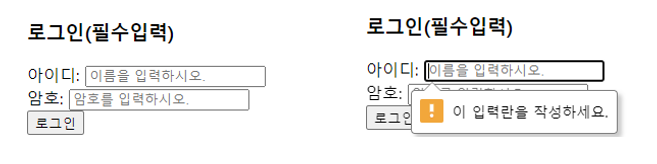
2. required
- 필수로 입력을 받아야 하는 필드에 사용되는 속성이다.
- 이 속성이 설정된 경우, 사용자는 해당 필드에 값을 반드시 입력해야 한다.
- 값이 입력하지 않고 버튼을 눌렀을 경우, 에러메시지를 표시한다.
- 아이콘 및 에러메시지 수정이 복잡하다.
<body>
<form method="POST" action="ex18_server.jsp">
<h3>로그인(필수입력)</h3>
아이디: <input type="text" placeholder="이름을 입력하시오." required><br>
암호: <input type="password" placeholder="암호를 입력하시오." required><br>
<input type="submit" value="로그인">
<hr>
</form>
</body>
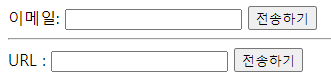
3. email, url
- <input> 요소의 type 값으로 지정한다.
- 해당 형식이 아닌 값 입력 후 버튼을 누르면, 에러메시지를 표시한다.
<body>
<form method="POST" action="ex18_server.jsp">
이메일: <input type="email">
<input type="submit" value="전송하기">
<hr>
URL : <input type="url">
<input type="submit" value="전송하기">
<hr>
</form>
</body>

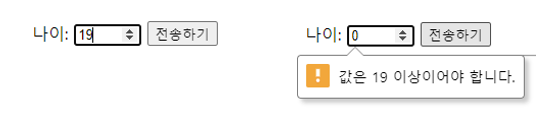
4. number
- <input> 요소의 type 값으로 지정한다.
- 증감버튼을 사용하여 숫자를 선택할 수 있게 해준다.
- min과 max 속성을 사용하여 범위를 설정할 수 있다.
- step 속성을 통해 증감치를 조절할 수 있다. 예를 들어, step="2"로 설정하면 숫자가 2씩 증가하거나 감소한다.
- 범위를 넘어서거나 숫자가 아닌 데이터가 입력 후 버튼을 누르면, 에러메시지를 표시한다.
<body>
<form method="POST" action="ex18_server.jsp">
나이: <input type="number" min="19" max="80" step="10">
<input type="submit" value="전송하기">
</form>
</body>

5. range
- <input> 요소의 type 값으로 지정한다.
- 스크롤바를 사용하여 숫자를 선택할 수 있게 해준다.
- min과 max 속성을 사용하여 범위를 설정할 수 있다.
- step 속성을 통해 증감치를 조절할 수 있다.
<body>
<form method="POST" action="ex18_server.jsp">
범위: <input type="range" onchange="document.getElementById('txt1').value=this.value;" min="10" max="120" step="10">
<br>
<input type="text" id="txt1" size="10">
</form>
</body>
6. color
- <input> 요소의 type 값으로 지정한다.
- 사용자가 색상을 선택할 수 있는 입력 필드를 생성한다.
<body>
<form method="POST" action="ex18_server.jsp">
색상:<input type="color" onchange="document.body.bgColor=this.value;">
</form>
</body>
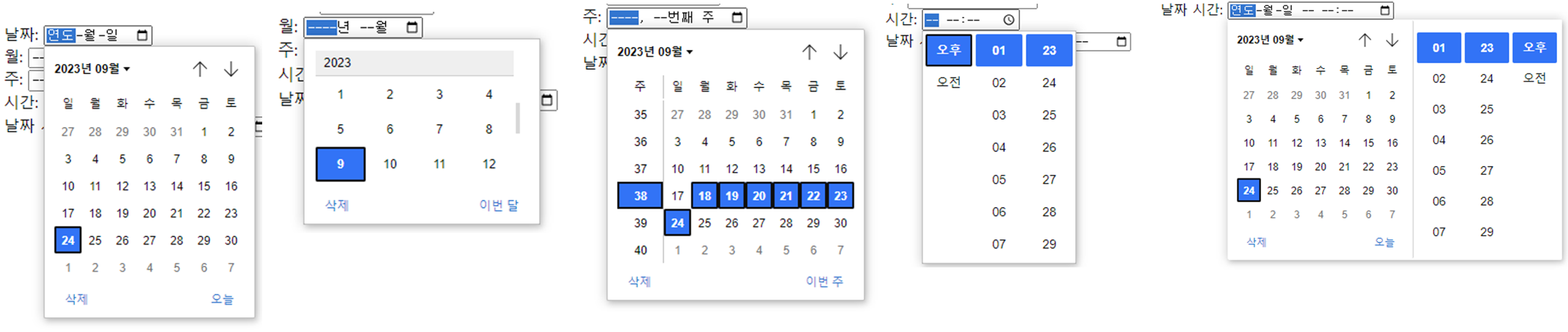
7. 날짜 시간 선택
1) date
- 사용자가 달력에서 날짜를 선택할 수 있는 입력 필드를 생성한다.
2) month
- 사용자가 연도와 월을 선택할 수 있는 입력 필드를 생성한다.
3) week
- 사용자가 주차를 선택할 수 있는 입력 필드를 생성한다.
4) titme
- 사용자가 시간을 선택할 수 있는 입력 필드를 생성한다.
5) datetime
- 날짜와 시간을 모두 선택할 수 있는 입력 필드를 생성한다.
- 아직 해당 기능이 있는 브라우저가 없다.
6) datetime-local
- 사용자가 지역 시간 기준으로 날짜와 시간을 선택할 수 있는 입력 필드를 생성한다.
<body>
<form method="POST" action="ex18_server.jsp">
날짜: <input type="date">
<br>
월: <input type="month">
<br>
주: <input type="week">
<br>
시간: <input type="time">
<br>
날짜 시간: <input type="datetime-local">
</form>
</body>

'WEB > HTML' 카테고리의 다른 글
| [HTML] HTML5의 새로운 기능② (progress, meter, details, fieldset, marquee,video) (0) | 2023.09.24 |
|---|---|
| [HTML] 폼 <form>, <input>, <select>, <textarea> 태그 (0) | 2023.09.21 |
| [HTML] table 태그 (생성, 색상, 정렬, 크기, 셀병합) (0) | 2023.09.21 |
| [HTML] 인라인 태그와 블럭 태그 (0) | 2023.09.20 |
| [HTML] img 태그 (src, alt, width, height, border) (0) | 2023.09.20 |
