🔻이미지, Image🔻
- <img>
- 단독태그
*저작권 없는 이미지 공개 사이트
🔻img 속성🔻
1. img.src
- source의 약자
- 이미지 파일 url을 넣는다.
<body>
<h1>이미지</h1>
<img src="images/cat.jpg">
</body>
2. img.alt
- alternate text의 약자
- 이미지가 에러나서 출력이 안될경우, 이미지를 대신해서 출력할 문자열을 의미한다.
- 스크린 리더에서 사진을 읽는 역할로 사용된다.
<body>
<h1>이미지</h1>
<img src="images/ca.jpg" alt="문자열"> <!--경로에러-->
</body>
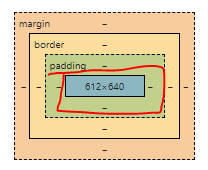
3. img.width
- 이미지 너비 설정
<img src="images/cat.jpg" alt="문자열" width="1224" height="1280">
⁉웹 이미지의 크기를 확인하는 방법
- 이미지 우클릭 후 검사 클릭
- 오른쪽 검사 창에 사이즈가 나타난다.


4. img.height
- 이미지 높이 설정
<!-- width, height 둘 중 하나만 사이즈 조절을 해주면 종횡비가 유지되면서 사이즈가 조절된다.-->
<img src="images/cat.jpg" alt="문자열" height="320">
이미지 크기는 파일 크기와 상관이 없다.
5. img.border
- 테두리 설정
<img src="images/cat.jpg" alt="문자열" height="320" border="10">

🔻html 속성🔻
1. 필수 속성, Required
- 반드시 작성해야 하는 속성
- src, alt
- 작성하지 않아도 에러는 발생하지 않는다.
2. 선택 속성, Optional
- 필요하면 작성하는 속성
- width, height
'WEB > HTML' 카테고리의 다른 글
| [HTML] table 태그 (생성, 색상, 정렬, 크기, 셀병합) (0) | 2023.09.21 |
|---|---|
| [HTML] 인라인 태그와 블럭 태그 (0) | 2023.09.20 |
| [HTML] 링크(a 태그) (0) | 2023.09.20 |
| [HTML] 서식 태그(b, i, small, sub, sup, big, u, strike, tt 등) (0) | 2023.09.20 |
| [HTML] heading 태그, hr 태그 (0) | 2023.09.20 |
