WEB/JavaScript
[JavaScript] Message Box(alert, confirm, prompt)
developer of the night sky
2023. 10. 6. 14:14
🔻메시지 박스🔻
다른 언어에서는 대화상자(Dialog Box)라고 한다.
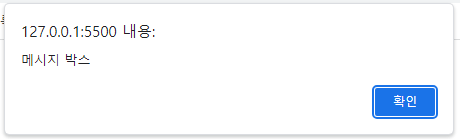
1. alert
- void alert(message)
- 사용자에게 메시지 전달하기 위해 사용한다.
<body>
<h1>메시지 박스</h1>
<form name="form1">
<input type="button" value="버튼1" name="btn1">
</form>
<script>
document.form1.btn1.onclick = m1;
function m1() {
alert('메시지 박스');
}
</script>
</body>
2. confirm
- boolean confirm(message)
- 사용자에게 확인을 받아 그 결과값으로 진행한다.
<body>
<h1>메시지 박스</h1>
<form name="form1">
<input type="button" value="버튼2" name="btn2">
</form>
<script>
document.form1.btn2.onclick = m2;
function m2() {
var result = confirm('메시지 박스');
if(result) {
document.body.bgColor = 'blue';
}
}
</script>
</body>
3. prompt
- string prompt(message, value)
- 사용자에게 값을 입력받는다.
- 디자인 바꾸기가 어려워서 잘 사용하지 않는다.
<body>
<h1>메시지 박스</h1>
<form name="form1">
<input type="button" value="버튼3" name="btn3">
</form>
<script>
document.form1.btn3.onclick = m3;
function m3() {
prompt('이름을 입력하시오.', '');
alert(name);
}
</script>
</body>