🔻Effect
웹 페이지에서 요소의 화면 표시를 동적으로 변경하는 동적 효과를 제공하는 기능이다.
이를 통해 페이지에 동적이고 매끄러운 애니메이션 효과를 추가할 수 있다.
기본 뼈대
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ex04_effect</title>
<style>
#box {
width: 200px;
height: 200px;
border: 1px solid black;
background-color: gold;
}
</style>
</head>
<body>
<h1>jQuery Effect</h1>
<input type="button" value="버튼1" id="btn1" class="btn">
<input type="button" value="버튼2" id="btn2" class="btn">
<input type="button" value="버튼3" id="btn3" class="btn">
<hr>
<div id="box">상자</div>
<script src="../asset/js/jquery-1.12.4.js"></script>
</body>
</html>🔻Effect 종류
1. hide(time), show(time), toggle(time)
- hide : 숨기기
- show : 보이기
- toggle : 숨기기/보이기
- time : 밀리세컨드 기준이다.
- 'fast', 'slow' 키워드로 속도 지정이 가능하다.
<script>
$('#btn1').click(function() {
$('#box').hide(1000);
});
$('#btn2').click(function() {
$('#box').show(1000);
});
$('#btn3').click(function() {
$('#box').toggle(1000);
});
</script>
2. fadeOut(time), fadeIn(time), fadeToggle(time)
- fadeOut(time) : 서서히 나타나게 한다.
- fadeIn(time) : 서서히 사라지게 한다.
- fadeToggle(time) : 나타나 있으면 사라지게, 사라져 있으면 나타나게 한다.
<script>
$('#btn1').click(function() {
$('#box').fadeOut(1000);
});
$('#btn2').click(function() {
$('#box').fadeIn(1000);
});
$('#btn3').click(function() {
$('#box').fadeToggle(1000);
});
</script>
3. slideUp(time), slideDown(time), slideToggle(time)
- slideUp(time) : 위로 슬라이드하여 사라지게 한다.
- slideDown(time) : 아래로 슬라이드하여 나타나게 한다.
- slideToggle(time) : 나타나 있으면 사라지게, 사라져 있으면 나타나게 한다.
<script>
$('#btn1').click(function() {
$('#box').slideUp(1000);
});
$('#btn2').click(function() {
$('#box').slideDown(1000);
});
$('#btn3').click(function() {
$('#box').slideToggle(1000);
});
</script>

4. animate(객체)
- 사용자 정의 효과
- 마음대로 프로퍼티와 값을 지정할 수 있어 조작하기 편하다.
🔻animate
animate 적용방법
원 형태의 animate 적용하는 방법
$('#btn1').click(function() {
const obj = {
width: '400px',
height: '400px'
};
$('#box').animate(obj);
});
생략한 방법
$('#btn1').click(function() {
$('#box').animate({
width: 400,
height: 400
});
});
animate의 대상
animate의 대상은 숫자형만 가능하다
display : none 과 같이 숫자형이 아닌 프로퍼티는 적용이 안된다.
$('#box').animate({
width: 400,
height: 400,
// display : none
opacity: 0
});
단위 생략
단위가 생략되면 px으로 알아서 인식한다.
$('#btn1').click(function() {
// box.style.width = parseInt(box.style.width) + 100 + 'px'
$('#box').animate({
width: '+=100px',
height: '+=50'
})
});
속성 표기법
캐멀 표기
marginLeft: '+=50px'
문자열 표기
'margin-left' : '+=50'
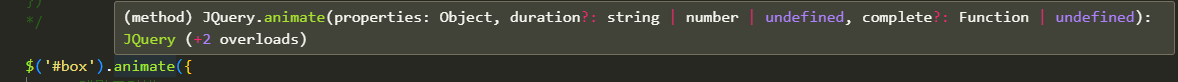
animate의 매개변수

animate에 마우스를 올리면 properties, duration, function 세 가지 매개변수가 있는 것을 확인할 수 있다.
아래와 같이 작성한다.
$('#btn1').click(function() {
$('#box').animate({
'margin-left' : '+=50'
}, 1000, function() {
alert('애니메이션이 끝날 때 하고 싶은 일');
})
});
여러 효과 적용
여러 효과를 적용하는 경우, 함수 내에 함수를 작성하는 경우가 있다.
함수 내의 함수가 존재하는 부분이 가독성을 떨어트린다.
1. 함수 내 함수 작성
$('#btn2').click(function() {
$('#box').animate({
width: '400px'
}, 600, function() {
$('#box').animate({
height: '400px'
}, 600);
});
});
2. 함수 분리
함수를 분리하여도 순서대로 작동한다.
$('#btn2').click(function() {
$('#box').animate({
width: '400px'
});
$('#box').animate({
height: '400px'
});
});진행중인 effect가 있으면 뒤에 있는 effect가 블럭 처리된다.
하지만 이 코드는 효과가 같이 적용되는지 순서대로 적용하는지 헷갈린다.
3. 메소드 체인
$('#btn2').click(function() {
$('#box').animate({
width: '400px'
}).animate({
height: '400px'
});
});animate가 $('#box')를 반환하여 다시 effect를 준다.
메소드 체인 형태를 제공한다.
메소드 체인
대부분의 jQuery 메소드는 반환값이 jQuery 객체이다.
animate도 리턴값을 가지고 있는데 앞의 객체를 반환한다. 이 특징이 메소드 체인을 가능하게 한다.
$('#btn2').click(function() {
$('#box')
.slideUp()
.slideDown()
.fadeOut()
.fadeIn()
.animate({
borderWidth: '10px'
});
});가독성 좋게 코드를 정렬할 수 있다.
