요소들을 선택하는 데 사용되는 가상 클래스들이다.
1. :first-child
- 해당 요소가 부모 요소의 첫 번째 자식 요소인 경우에 스타일을 적용한다.
2. :last-child
- 해당 요소가 부모 요소의 마지막 자식 요소인 경우에 스타일을 적용한다.
3. nth-child(n)
- 해당 요소가 부모 요소의 n번째 자식 요소인 경우에 스타일을 적용한다.
- n은 양의 정수이며, 1부터 시작한다.
- n에 수열이 적용 가능하다.
4. :nth-last-child(n)
- 해당 요소가 부모 요소의 뒤에서부터 n번째 자식 요소인 경우에 스타일을 적용한다.
- n은 양의 정수이며, 1부터 시작한다.
- n에 수열이 적용 가능하다.
n으로 사용할 수 있는 항목
1. 숫자 : index(위치)
2. 수열 : 2n, 3n, ,, 2n+13. 수열 : even(2n), odd(2n+1)
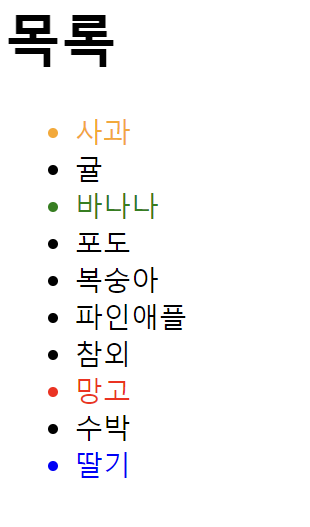
특정 요소 선택하여 스타일 적용하기
<body>
<h1>목록</h1>
<ul id="list">
<li>사과</li>
<li>귤</li>
<li>바나나</li>
<li>포도</li>
<li>복숭아</li>
<li>파인애플</li>
<li>참외</li>
<li>망고</li>
<li>수박</li>
<li>딸기</li>
</ul>
</body> <style>
li:first-child {
color: orange;
}
li:last-child {
color: blue;
}
li:nth-child(3) {
color: green;
}
li:nth-last-child(3) {
color: red;
}
</style>
짝수/홀수 번째 스타일 적용하기
<style>
/* 짝수 */
li:nth-last-child(2n) {
color: red;
}
/* 홀수 */
li:nth-last-child(2n+1) {
color: blue;
}
</style>
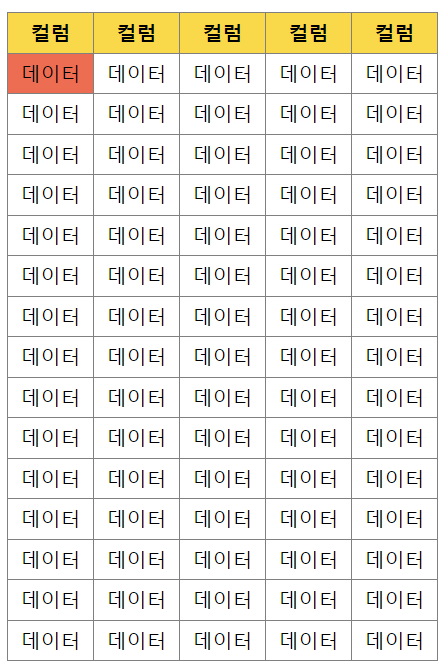
테이블에서 특정 칸 스타일 적용하기
<style>
#tbl1 tr:first-child {
background-color: gold;
}
#tbl1 tr:nth-child(2) td:first-child {
background-color: tomato;
}
</style>
테이블 홀짝 줄 구분하여 스타일 적용하기
<style>
#tbl1 tr:nth-child(odd) {
background-color: #EEE;
}
#tbl tr:nth-child(1) {
background-color: #AAA;
}
</style>
<style>
#tbl1 tr:nth-child(even) td:nth-child(odd) {
background-color: gold;
}
#tbl1 tr:nth-child(odd) td:nth-child(even) {
background-color: gold;
}
</style>
'WEB > CSS' 카테고리의 다른 글
| [CSS] 요소의 앞/뒤에 추가 내용 생성 : 전후선택자 (0) | 2023.09.26 |
|---|---|
| [CSS] 특정한 속성을 가진 요소들을 선택 : 속성 선택자 (0) | 2023.09.26 |
| [CSS] 태그의 수평 정렬 (0) | 2023.09.26 |
| [CSS] 요소의 위치 : position, z-index (0) | 2023.09.26 |
| [CSS] CSS 초기화하기(Reset CSS, Normalize CSS ) (0) | 2023.09.26 |
