🔻이벤트가 DOM 요소들 사이에서 전파되는 방법🔻
1. 이벤트 버블링(Event Bubbling) ★★★
- 이벤트가 발생한 요소에서 시작하여 상위 요소들로 전파되는 방식이다.
- 즉, 이벤트가 가장 하위 요소에서 시작되어 상위 요소들로 올라가면서 각각의 요소에서 이벤트를 처리할 기회를 갖게 된다.
2. 이벤트 터널링(Event Tunneling)
- 이벤트가 상위 요소에서 시작하여 하위 요소로 전파되는 방식이다.
- 즉, 이벤트가 가장 상위 요소에서 시작되어 하위 요소로 내려가면서 각각의 요소에서 이벤트를 처리할 기회를 갖게 된다.
- 이벤트 캡쳐링(Capturing)라고도 한다.
JavaScript는 기본적으로 이벤트 터널링을 지원하지 않고 이벤트 버블링을 지원한다.
🔻이벤트 버블링🔻
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {padding: 50px;}
#p1 {background-color: tomato;}
#p2 {background-color: gold;}
#p3 {background-color: cornflowerblue;}
</style>
</head>
<body>
<div id="p1" class="box">
<div id="p2" class="box">
<div id="p3" class="box"></div>
</div>
</div>
</body>
</html>
<script>
const p1 = document.getElementById('p1');
const p2 = document.getElementById('p2');
const p3 = document.getElementById('p3');
p1.onclick = function(){
alert('red');
}
p2.onclick = function(){
alert('yellow');
}
p3.onclick = function(){
alert('blue');
}
</script>
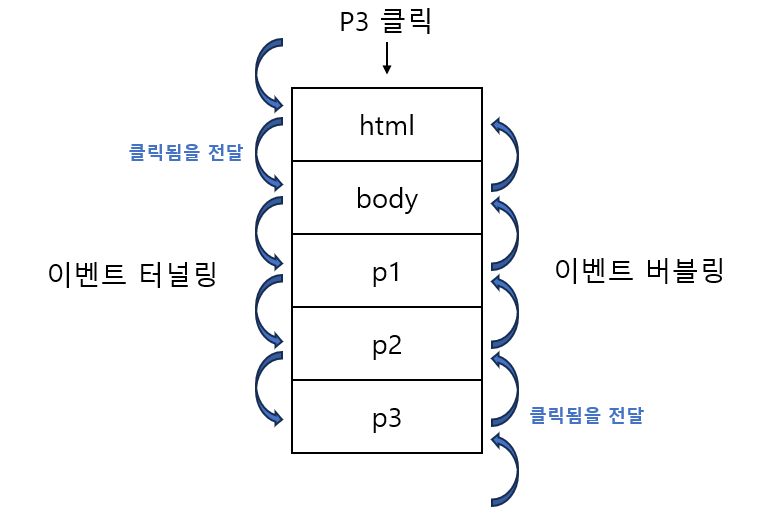
파란색 영역인 p3를 클릭한다면 blue 출력 후 yellow, red가 출력된다. 이 결과를 버블링 현상이라고 한다.

버블링은 이벤트가 발생한 하위요소부터 상위요소로 전파되는 방식이다.
p3에서 발생하여 p2, p1, body, html 순으로 이벤트가 발생되었음을 전달받는다. 이 때, 해당 요소에 이벤트가 정의되어 있으면 실행이 되고 안되어 있으면 그냥 통과가 된다.
p2, p1에 이벤트가 정의되어 있어 p3 이벤트를 실행한 후 위로 올라가 p2, p1 이벤트도 실행된 것이다.
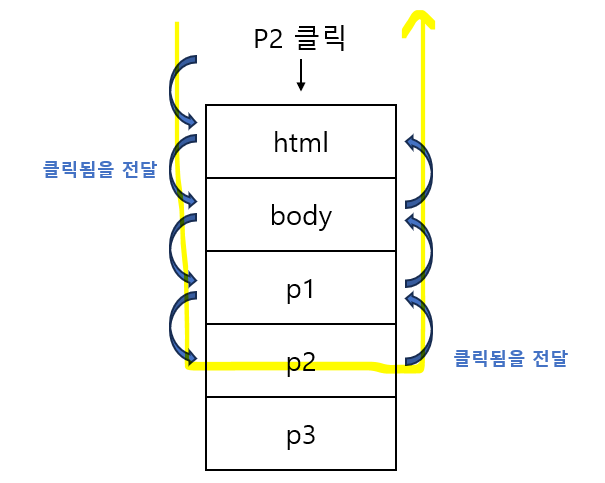
p2를 클릭했다면

최하위요소인 p3까지 내려가지 않고 본인까지만 내려갔다가 유턴해서 올라간다.
이벤트 버블링 중단
올라가는 버블링을 막는 cancelBubble를 이용하면 해당 시점에서 이벤트 버블링을 중단한다.
당사자인 p3만 실행하고 싶은 경우, p3 이벤트에 아래 코드를 추가한다.
event.cancelBubble = true;event.stopPropagation(); //이벤트 전파 중지
<script>
const p1 = document.getElementById('p1');
const p2 = document.getElementById('p2');
const p3 = document.getElementById('p3');
p1.onclick = function(){
alert('red');
}
p2.onclick = function(){
alert('yellow');
}
p3.onclick = function(){
alert('blue');
event.cancelBubble = true;
}
</script>p3를 클릭하면 blue만 출력된다.
🔻방향키로 사진 사이즈 조절하기 (with 텍스트박스)🔻
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="text" id="txt1">
<hr>
<img src="../asset/images/catty01.png" id="cat1">
</body>
</html>
<script>
//document.getElementById('cat1').onkeydown //포커스를 가질 수 없는 객체에 키이벤트를 적용할 수 없다.
//window의 키이벤트트는 모든 상황에 발생한다.
window.onkeydown = function() {
if(event.keyCode == 37) {
document.getElementById('cat1').width -= 10;
} else if (event.keyCode == 39) {
document.getElementById('cat1').width += 10;
}
}
</script>
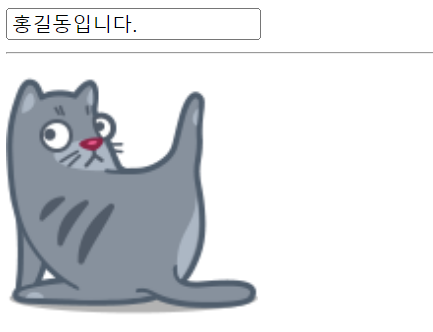
텍스트를 수정하려고 방향키를 눌러도 사진 사이즈가 조절된다.
document.getElementById('txt1').onkeydown = function () {
event.cancelBubble = true;
};텍스트 박스에 이벤트 버블링 중단 메소드를 이용하여 상위요소의 이벤트를 발생하지 않도록한다.
🔻DOM 이벤트에서의 이벤트 버블링, 터널링🔻
- 기본 동작은 이벤트 버블링이다.
- BOM이벤트에서 이벤트 버블링, DOM이벤트에서 이벤트 버블링, 터널링을 선택할 수 있다.
DOM이벤트 - 이벤트 터널링
<script>
p1.addEventListener('click', function() {
alert('red');
}, true);
p2.addEventListener('click', function() {
alert('yellow');
}, true);
p3.addEventListener('click', function() {
alert('blue');
}, true);
</script>p3를 클릭하면 red, yellow, blue 순으로 출력된다.

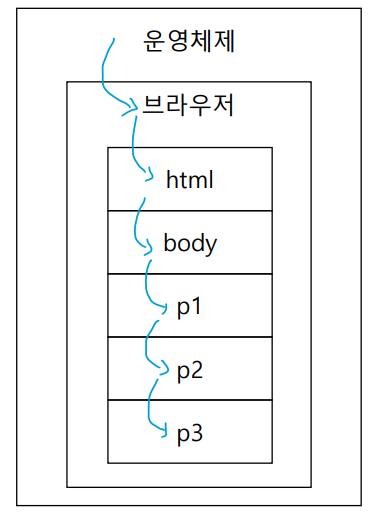
이벤트 터널링은 이벤트가 가장 상위 요소에서 시작되어 하위 요소로 내려가면서 각각의 요소에서 이벤트를 처리하는 방식이다. 운영체제에서 브라우저, html, body, p1, p2, p3 순으로 이벤트가 발생되었음을 전달받는다. 이 때, 해당 요소에 이벤트가 정의되어 있으면 실행이 되고 안되어 있으면 그냥 통과가 된다.
이벤트 정의가 안되어 있는 html, body 태그는 넘어가고 p1, p2, p3 순으로 이벤트가 실행되었다.
DOM이벤트 - 이벤트 터널링 & 버블링
<script>
//이벤트 터널링 & 버블링
p1.addEventListener('click', function() {
alert('red');
}, true);
p2.addEventListener('click', function() {
alert('yellow');
}, true);
p3.addEventListener('click', function() {
alert('blue');
}, true);
p1.addEventListener('click', function() {
alert('red');
});
p2.addEventListener('click', function() {
alert('yellow');
});
p3.addEventListener('click', function() {
alert('blue');
});
</script>이벤트 터널링 & 버블링 같이 사용도 가능하지만 이런 경우는 흔치 않다.
버블링 핸드링과 cancel 통제를 잘 기억해두는 것이 좋다.
'WEB > JavaScript' 카테고리의 다른 글
| [JavaScript] 이벤트와 Hover Table(3) (0) | 2023.10.11 |
|---|---|
| [JavaScript] 이벤트와 Hover Table(2) (0) | 2023.10.11 |
| [JavaScript]문자열 조작 : template (0) | 2023.10.11 |
| [JavaScript] 함수는 1급 객체이다. (0) | 2023.10.11 |
| [JavaScript] object (0) | 2023.10.11 |
